FE
[Vue3] [Vue warn]: Invalid vnode type when creating vnode 해결방법
개발공주
2022. 1. 5. 08:41
728x90
문제상황
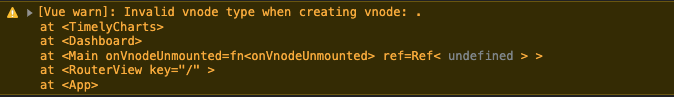
탭을 클릭하면 탭별로 다른 컴포넌트를 불러오려고 하는데 다음과 같은 warning이 뜬다.

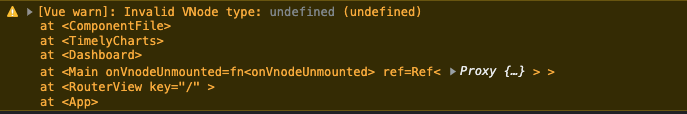
자매품: Invalid VNode type: undefined (undefined)도 이 문제 해결 중 떴다.

해결방법
컴포넌트가 제 때 잘 불러와지는지 확인해야 한다.
기존 코드
<template>
<div>
<component :is="componentName" />
</div>
</template> setup() {
const componentName = ref('');
const selectedId = ref(0);
const changeTab = (value: number) => {
switch (value) {
case 0:
componentName.value = 'chart-one';
break;
case 1:
componentName.value = 'chart-two';
break;
case 2:
componentName.value = 'chart-three';
break;
default:
break;
}
};
...
변경 후 코드
<template>
<div>
<component :is="componentFile" />
</div>
</template> setup() {
const selectedId = ref(0);
const componentFile = computed(() => {
let component: string = '';
switch (selectedId.value) {
case 0:
default:
component = 'ChartOne';
break;
case 1:
component = 'ChartTwo';
break;
case 2:
component = 'ChartThree';
break;
}
return defineAsyncComponent(() => import(`./${component}.vue`));
});defineAsyncComponent 내장메서드를 활용하여 탭 클릭 시마다 컴포넌트를 비동기적으로 받아 오고, 이를 computed로 감싸주었다.
computed로 감싸주지 않으면 위에서 언급된 자매품 "Invalid VNode type: undefined (undefined)" 워닝이 뜬다.
결과
예쁘게 해결 완.
참고문서
스택오버플로우 https://stackoverflow.com/questions/68485237/dynamically-import-vue-component-based-on-url-params
728x90