Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- RT scheduling
- 연결 리스트
- C
- alexnet
- 배열
- 스택
- APOLLO
- 프로세스
- 프로그래머스
- 프론트엔드
- cors
- 연결리스트
- 자바스크립트
- GraphQL
- 브라우저
- 해시테이블
- 코딩테스트
- 자료구조
- 이진탐색
- 큐
- Machine Learning
- pytorch
- RxJS
- 웹팩
- 릿코드
- 포인터
- 타입스크립트
- vue3
- 알고리즘
- 컨테이너
Archives
- Today
- Total
프린세스 다이어리
[Vue3] [Vue warn]: Invalid vnode type when creating vnode 해결방법 본문
728x90
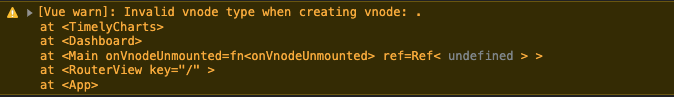
문제상황
탭을 클릭하면 탭별로 다른 컴포넌트를 불러오려고 하는데 다음과 같은 warning이 뜬다.

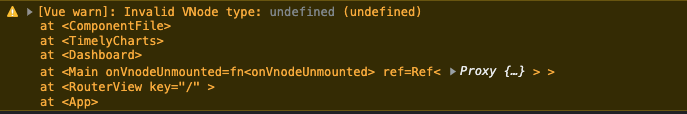
자매품: Invalid VNode type: undefined (undefined)도 이 문제 해결 중 떴다.

해결방법
컴포넌트가 제 때 잘 불러와지는지 확인해야 한다.
기존 코드
<template>
<div>
<component :is="componentName" />
</div>
</template> setup() {
const componentName = ref('');
const selectedId = ref(0);
const changeTab = (value: number) => {
switch (value) {
case 0:
componentName.value = 'chart-one';
break;
case 1:
componentName.value = 'chart-two';
break;
case 2:
componentName.value = 'chart-three';
break;
default:
break;
}
};
...
변경 후 코드
<template>
<div>
<component :is="componentFile" />
</div>
</template> setup() {
const selectedId = ref(0);
const componentFile = computed(() => {
let component: string = '';
switch (selectedId.value) {
case 0:
default:
component = 'ChartOne';
break;
case 1:
component = 'ChartTwo';
break;
case 2:
component = 'ChartThree';
break;
}
return defineAsyncComponent(() => import(`./${component}.vue`));
});defineAsyncComponent 내장메서드를 활용하여 탭 클릭 시마다 컴포넌트를 비동기적으로 받아 오고, 이를 computed로 감싸주었다.
computed로 감싸주지 않으면 위에서 언급된 자매품 "Invalid VNode type: undefined (undefined)" 워닝이 뜬다.
결과
예쁘게 해결 완.
참고문서
스택오버플로우 https://stackoverflow.com/questions/68485237/dynamically-import-vue-component-based-on-url-params
728x90
'FE' 카테고리의 다른 글
| 테스트코드 눈에 잘 들어오게 리팩토링하기 (0) | 2022.01.25 |
|---|---|
| 자바스크립트 전화번호/휴대폰번호 정규표현식, 의미 설명 (0) | 2022.01.24 |
| [Vue3] property 'reduce' does not exist on type ~ 해결방법 (0) | 2022.01.04 |
| [Vue3 / Highcharts] Property does not exist on type 'never'. 해결 방법 (0) | 2022.01.04 |
| xCode 로그 찍고 확인하는 법 (0) | 2021.12.13 |
Comments

