| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 배열
- RT scheduling
- 해시테이블
- 큐
- C
- 프로그래머스
- GraphQL
- 프론트엔드
- alexnet
- 연결리스트
- 컨테이너
- RxJS
- vue3
- 타입스크립트
- 프로세스
- 이진탐색
- 코딩테스트
- 포인터
- APOLLO
- 릿코드
- 알고리즘
- cors
- 브라우저
- pytorch
- 자바스크립트
- 자료구조
- 연결 리스트
- 스택
- Machine Learning
- 웹팩
- Today
- Total
목록APOLLO (4)
프린세스 다이어리
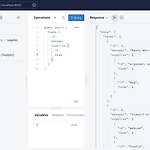
 [GraphQL] 6. Mutation 쿼리 짜는 기본 코드 설명
[GraphQL] 6. Mutation 쿼리 짜는 기본 코드 설명
얄팍한 코딩 사전 강의 query가 데이터를 get 해오는 거라면, mutation은 데이터에 내가 어떤 추가, 수정, 삭제를 하는 것이다. 사실 query문을 사용하여 resolvers를 어떻게 짜냐에 따라서 데이터를 수정할 수도 있고, mutation문으로 데이터를 받아오도록 짤 수 있다. 하지만 이런 쿼리문은 개발자들끼리 약속한 하나의 명세이니 원래 의도에 맞추는 것이 바람직하다. 1. Mutation으로 데이터 삭제하기 const typeDefs = gql` type Query { teams: [Team] team(id: Int): Team equipments: [Equipment] supplies: [Supply] } type Mutation { deleteEquipment(id: String)..
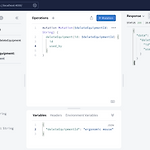
 [GraphQL] 5. Query 구현하는 기본 코드 설명
[GraphQL] 5. Query 구현하는 기본 코드 설명
얄팍한 사전코딩 GraphQL 기존 코드 const database = require('./database'); const { ApolloServer, gql } = require('apollo-server'); const typeDefs = gql` type Query { teams: [Team] } type Team { id: Int manager: String office: String extension_number: String mascot: String cleaning_duty: String project: String } `; const resolvers = { Query: { teams: () => database.teams }, }; const server = new ApolloServer..
얄팍한 코딩 GraphQL 강의 1. apollo-server 설치 npm i apollo-server // index.js const database = require('./database'); const { ApolloServer, gql } = require('apollo-server'); const typeDefs = gql` type Query { teams: [Team] } type Team { id: Int manager: String office: String extension_number: String mascot: String cleaning_duty: String project: String } `; const resolvers = { Query: { teams: () => datab..
1. GraphQL를 사용하기 위해 필요한 것 RestAPI와 마찬가지로, GraphQL 또한 데이터를 주고받기 위한 한 형식일 뿐이다. 누군가가 정보를 실제로 받을 수 있도록 만들어둔 장치가 아니라는 것이다. 따라서 GraphQL을 사용하려면 이미 만들어져 있는 솔루션(라이브러리)이 필요하다. GraphQL 라이브러리의 역할과 종류: - 백엔드에서 정보를 제공 및 처리 - 프론트엔드에서 요청 전송 - GraphQL.js, GraphQL Yoga, AWS Amplify, Relay,... 백엔드 단에서 요청이 들어오면 GraphQL이 요청을 해석해서 데이터베이스로부터 정보를 꺼내다가 가공 및 처리해서 다시 보내주는 것이다. 또 프론트 단에서도 해당 형식에 맞게 GraphQL 요청을 보낼 수 있어야 한다...
