| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
- GraphQL
- alexnet
- 스택
- 연결리스트
- RxJS
- Machine Learning
- 타입스크립트
- vue3
- 코딩테스트
- 프론트엔드
- RT scheduling
- 이진탐색
- 브라우저
- C
- 프로그래머스
- cors
- 연결 리스트
- 배열
- 웹팩
- 해시테이블
- 알고리즘
- 포인터
- pytorch
- 자바스크립트
- 릿코드
- 큐
- 자료구조
- 프로세스
- 컨테이너
- APOLLO
- Today
- Total
프린세스 다이어리
동일 출처 정책(SOP)이 무엇인가요? 크로스 오리진이 금지되는 경우와 허용되는 경우 정리 본문
1. 동일 출처 정책(Same-Origin Policy)
동일 출처 정책이란, 자바스크립트 같은 클라이언트 스크립트에서 사이트의 특정 자원에 대한 접근을 금지하는 보안상의 제한이자, 브라우저의 샌드박스에 포함된 제한 중 하나다. 한 origin으로부터 로드된 document 또는 스크립트가, 다른 origin으로부터 받은 리소스와 상호작용을 하는 것을 제한하여 공격에 대비하는 중요한 보안 메커니즘이다.
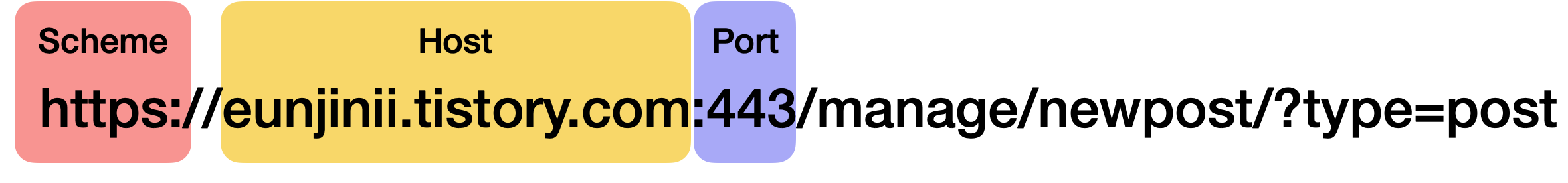
브라우저가 같은 오리진임을 판단할 때, 딱 세 가지의 조건으로 판단을 한다.

- 스킴(프로토콜) 일치
- URL의 호스트(Fully Qualified Domain Name)가 일치
- 포트 번호 일치
위의 URL과 동일한 origin인 url은 다음 중에서 어떤 것일까?
1. https://eunjinii.tistory.com
2. http://eunjinii.tistory.com/write
3. http://www.eunjinii.tistory.com
4. https://www.eunjinii.blog.com
5. https://eunjinii.tistory.com:443/page
답은 1번과 5번이다. 둘은 https:// 프로토콜도 같고, 호스트도 동일하며 포트 번호도 기본 https 포트번호인 443이 붙어 있어 동일 origin임을 알 수 있다.
여기서 예외상황이 있다. 인터넷 익스플로러의 경우에는 두 가지 예외상황이 있다. 양쪽 사이트의 도메인 모두가 높음 단계의 보안 수준을 가지고 있는 경우, 동일 출처 정책을 적용하지 않는다. 또 포트가 달라도 같은 출처로 간주한다. 즉 http://eunjinii.com:81과 http://eunjinii.com은 동일 출처로 간주한다는 것이다. 다른 브라우저에서는 이런 예외가 없다.
2. SOP가 적용되어 크로스 도메인이 불가한 경우
2-1. 도큐먼트 내에서 데이터를 다른 origin으로부터 받아옴
https://www.eunjinii.com를 접속하여 도큐먼트를 받아왔을 때, 도큐먼트에 다음과 같은 코드가 작성돼 있다고 가정해보자.
const req = new XMLHttpRequest();
req.open("GET", "https://api.eunjinii.com/income");이 코드에서는 https://api.eunjinii.com/income에서 JSON 데이터를 받아오게 되는데, 이런 경우에 SOP가 적용이 돼서 오리진이 다르기 때문에 JSON 데이터를 읽어올 수 없다. write는 가능하지만 read 할 때는 cross-origin이면 preflight을 제외하고는 불가능하다.
2-2. 다른 origin인 url의 팝업창을 띄움
window.open('https://popup.eunjinii.com/picture');그러면 해당 팝업에도 새로운 도큐먼트가 있을 것이다. 새로운 도큐먼트의 origin과 기존 도큐먼트의 origin을 비교했을 때 다르기 때문에 서로 간의 도큐먼트에 접근할 수가 없다.
2-3. iframe 내에서 document를 불러옴
<iframe src="https://iframe.eunjinii.com"></iframe>iframe에도 SOP가 적용이 된다. iframe 내부와 외부 사이에서 서로 참조를 할 수가 없다.
2-4. 브라우저의 데이터베이스에 접근
웹에서 로컬스토리지나 세션 같은 자체 디비가 있는데, 이 디비는 origin별로 생성이 되고, same origin을 갖는 document나 스크립트만 접근이 가능하다.
3. 크로스 도메인 접근이 허용되는 경우
3-1. <script src=""></script> 태그
script 태그에 src 속성을 지정하면, 다른 사이트에서 자바스크립트를 불러올 수 있다. 사이트 A의 문서가 사이트 B상의 자바스크립트를 읽었을 경우를 가정한다.
3-2. CSS
HTML의 link 요소 외에도 CSS 내에서 @import를 활용할 수 있다. 일반적으로 문제가 없지만, 인터넷 익스플로러에는 과거에 CSSXSS로 불리는 취약점이 있어, HTML이나 자바스크립트를 CSS로 호출했을 경우, CSS가 아닌 데이터를 부분적으로 읽을 수 있는 문제가 있다. 웹사이트 사용자에게 최신 브라우저를 사용하고 최신 보안 패치를 적용하도록 권고하는 것이 좋다.
3-3. <img>,<video>,<audio>
img 태그의 src 속성은 크로스 도메인 지정이 가능하다. 이 경우 이미지 요청은 호스트에 대한 쿠키가 붙기 때문에, 함정 사이트에 '인증이 필요한 이미지'를 표시하도록 만드는 것도 가능하다. HTML5의 canvas 태그를 사용하면 자바스크립트로부터 이미지 내용에 접근할 수 있다. 하지만 이 경우 SOP 및 CORS의 제약을 받으므로 문제 되지는 않는다.
3-4. <iframe>
iframe 태그로 크로스 도메인 임베딩은 가능하다. 하지만 자바스크립트를 이용해 크로스 도메인 문서에 접근하는 것은 금지돼 있다.
4. 다른 출처의 리소스가 필요한 경우에는?
4-1. JSONP
JSONP는 ajax 응용 프로그램에서 동일 출처가 아닌 서버상의 데이터에 접근하는 방법으로 사용되지만, 인증 상태에 따라 자바스크립트의 소스(JSONP)가 변조되면 의도치 않은 형태로 정보가 유출될 가능성이 있어 위험하다. 해당 API는 모든 origin을 대상으로 다 SOP를 열어 놓는 거다. 만약 JSONP 리스폰스에 유저에게 민감한 정보가 포함돼 있으면 공격이 가능하다. JSONP에서는 공개된 정보만 제공해야 한다. 가끔 레거시 코드에서 JSONP 코드가 있는 경우도 있다고 한다.
4-2. CORS
서버에서 리스폰스를 줄 때, 리스폰스 헤더에 허용할 origin 만을 "Access-Control-Allow-Origin"에 추가해 주면 크로스 오리진일 경우에도 데이터를 받아올 수 있다. 이 경우에도 모든 오리진에게 요청을 열어 놓으면 공격이 가능해진다. 반드시 허용할 origin만을 추가해야 한다.
'FE' 카테고리의 다른 글
| crbug/1173575, non-JS module files deprecated 문제 해결하는 법 (5) | 2021.10.08 |
|---|---|
| CORS 의미 / 현업에서 직접 겪은 CORS 이슈와 해결방법 정리 (1) | 2021.10.06 |
| [JavaScript] 자바스크립트 메모리 누수를 막기 위한 방법들 (0) | 2021.10.03 |
| [Vue3, TypeScript] Type 'ResponseI' is missing the following properties from type 'ResultI' 에러해결 (0) | 2021.09.20 |
| [Vue3] Axios로 로컬에 있는 json 목데이터 가져오는 법 참쉽죠 (0) | 2021.09.19 |


