| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- RxJS
- 브라우저
- vue3
- 프로그래머스
- 프론트엔드
- alexnet
- 이진탐색
- 알고리즘
- pytorch
- 해시테이블
- 큐
- 자바스크립트
- 배열
- RT scheduling
- GraphQL
- 포인터
- C
- 웹팩
- Machine Learning
- 스택
- 연결 리스트
- 컨테이너
- cors
- 타입스크립트
- 연결리스트
- 프로세스
- 릿코드
- 자료구조
- 코딩테스트
- APOLLO
- Today
- Total
프린세스 다이어리
[GraphQL] 1. RestAPI의 특징과 한계, GraphQL이 등장한 배경 본문
1. RestAPI가 무엇인가?
RestAPI는 데이터를 주고받을 수 있는 하나의 형식이다. 그 형식은 크게 두 파트로 나뉘는데, 하나는 URI고 하나는 요청 방식이다.
(1) 요청 방식
| GET | 정보 받아오기 |
| POST | 정보 입력하기 |
| PUT/PATCH | 정보 수정하기 |
| DELETE | 정보 삭제하기 |
이런 것들이 있다.
(2) URI 형식
우리가 항상 사용하는 주소창 url처럼 생겼다.
데이터 받아오기
| GET | localhost:3000/api/team |
| GET | localhost:3000/api/team/{id 번호} |
| GET | localhost:3000/api/people |
| GET | localhost:3000/api/people?{변수}={값}&{변수}={값} ... |
| GET | localhost:3000/api/team/{id 번호}/people |
데이터 추가하기
| POST | localhost:3000/api/team |
데이터 수정하기
| PUT | localhost:3000/api/team/{id 번호} |
데이터 삭제하기
| DELETE | localhost:3000/api/team/{id 번호} |
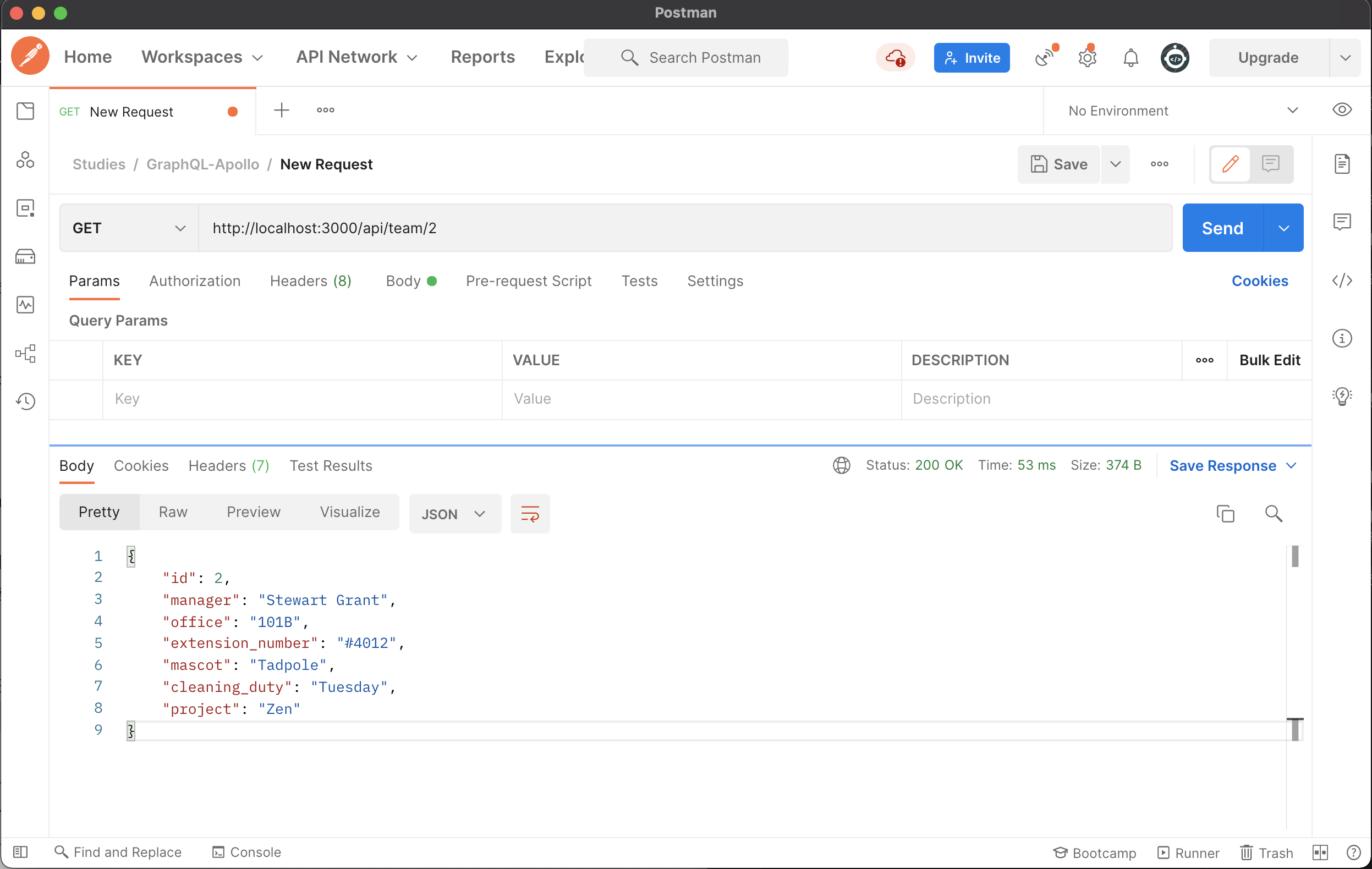
현재 데이터베이스에 어떤 회사의 팀, 인원, 역할, 장비, 소프트웨어 등의 데이터가 있다고 한다면, 2팀에 대한 정보를 얻고 싶다면 'api/team/2' 이렇게 get 요청을 하면 된다.

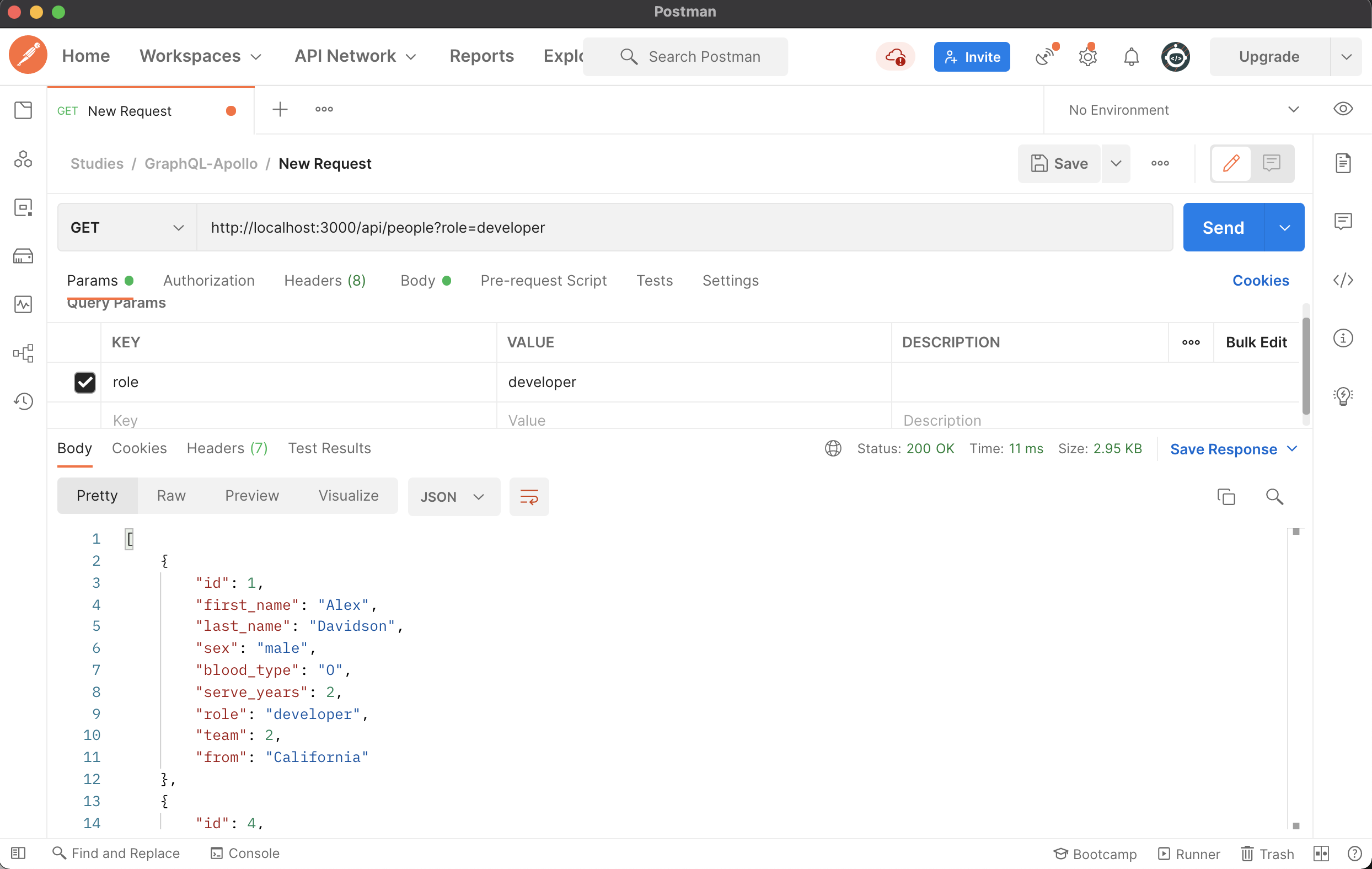
여기서 특정 키에 대한 값으로만 걸러내고 싶다면 '?${key}=${value}'로 요청한다. '/api/people?role=developer'로 요청해서 개발자들만 걸러서 정보를 받아왔다.

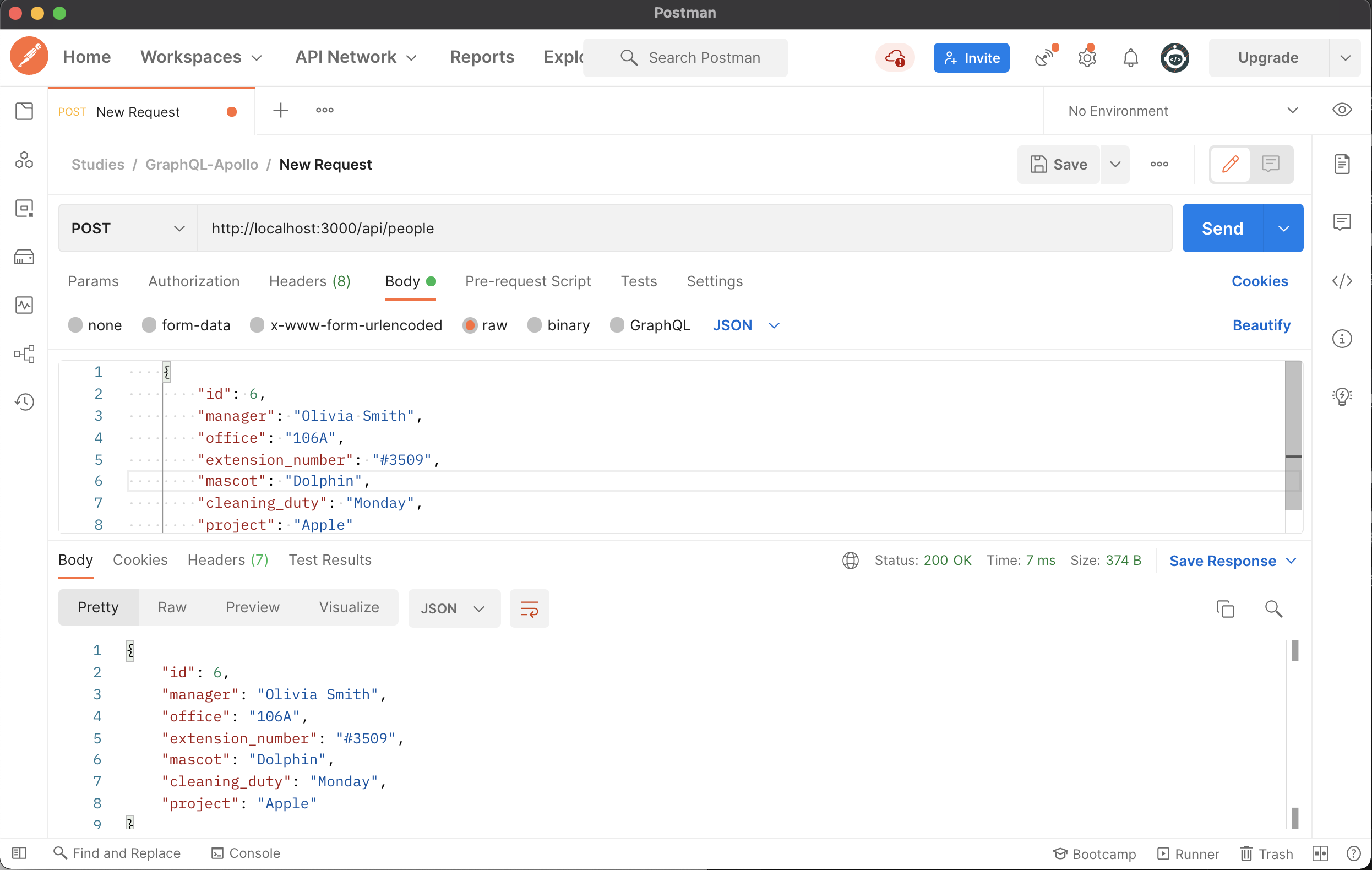
새로운 팀을 넣고 싶다면 body에 post로 정보를 실어 보낸다. '/api/people' 로 다음과 같은 json 형식 데이터를 넣는다.
{
"id": 6,
"manager": "Olivia Smith",
"office": "106A",
"extension_number": "#3509",
"mascot": "Dolphin",
"cleaning_duty": "Monday",
"project": "Apple"
}

보낸 다음, get으로 다시 'api/teams'를 조회해 보면, 추가돼 있다.
수정과 삭제는 put, delete로 각각 요청을 할 수 있다.
2. RestAPI의 한계점
이 방식은 우리 팀에서도 쓰이고 있는 방식이고 처음부터 RestAPI로 배워서 이미 익숙해서 그런지 합리적이고 체계적이라는 생각이 든다. 그렇다면 왜 GraphQL이라는 새로운 형식이 등장했을까?
(1) overfetching
어떤 페이지를 구현하는 데에 해당 팀의 매니저와 오피스만을 필요로 한다. 그런데 restAPI로 요청을 하면, 내가 원하는 정보 외에도 많은 것이 한꺼번에 넘어온다. 한 번 '/api/teams'로 요청을 하는데 해당 팀이 현재 진행 중인 프로젝트와 심지어 마스코트 정보까지 넘어온다.
만약 데이터를 주고받는 팀의 갯수가 많아지면 많아질수록 네트워크 비용이 커질 수밖에 없다. 이걸 overfetching이라고 한다.
(2) underfetching
또 어떤 페이지를 구현할 때, 내가 원하는 정보들이 여러 계층에 걸쳐 있을 수 있다. 예를 들어 팀에 대한 정보와 사람에 대한 정보가 한꺼번에 필요한데, 팀들을 받아오는 요청과 사람들을 받아오는 api가 따로 있다면 두 개의 요청을 따로 찔러서 받아와야 한다. 따라서 이렇게 한 번의 요청에 정보가 충분하지 않은 현상을 underfetching이라고 한다.
최소한의 요청으로 내가 원하는 데이터만 받아와서, 네트워크 낭비를 방지하고 싶다는 요구가 늘어남에 따라 GraphQL이 등장했다.
'GraphQL' 카테고리의 다른 글
| [GraphQL] 6. Mutation 쿼리 짜는 기본 코드 설명 (0) | 2021.11.24 |
|---|---|
| [GraphQL] 5. Query 구현하는 기본 코드 설명 (0) | 2021.11.23 |
| [GraphQL] 4. apollo-server 설치, 기본 실행 코드 설명 (0) | 2021.11.22 |
| [GraphQL] 3. Apollo가 무엇이고 왜 쓰는지 (0) | 2021.11.21 |
| [GraphQL] 2. GraphQL 형식으로 정보 주고받는 방법 정리 (0) | 2021.11.21 |

