Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- RxJS
- 타입스크립트
- alexnet
- 코딩테스트
- pytorch
- 연결 리스트
- 웹팩
- 해시테이블
- 연결리스트
- APOLLO
- Machine Learning
- 프로세스
- 컨테이너
- 포인터
- vue3
- 이진탐색
- 릿코드
- 배열
- 큐
- 자료구조
- GraphQL
- 브라우저
- 프론트엔드
- RT scheduling
- 프로그래머스
- 알고리즘
- 스택
- C
- 자바스크립트
- cors
Archives
- Today
- Total
목록query (1)
프린세스 다이어리
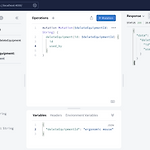
 [GraphQL] 6. Mutation 쿼리 짜는 기본 코드 설명
[GraphQL] 6. Mutation 쿼리 짜는 기본 코드 설명
얄팍한 코딩 사전 강의 query가 데이터를 get 해오는 거라면, mutation은 데이터에 내가 어떤 추가, 수정, 삭제를 하는 것이다. 사실 query문을 사용하여 resolvers를 어떻게 짜냐에 따라서 데이터를 수정할 수도 있고, mutation문으로 데이터를 받아오도록 짤 수 있다. 하지만 이런 쿼리문은 개발자들끼리 약속한 하나의 명세이니 원래 의도에 맞추는 것이 바람직하다. 1. Mutation으로 데이터 삭제하기 const typeDefs = gql` type Query { teams: [Team] team(id: Int): Team equipments: [Equipment] supplies: [Supply] } type Mutation { deleteEquipment(id: String)..
GraphQL
2021. 11. 24. 19:41
