Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 브라우저
- 웹팩
- C
- 프로세스
- 자료구조
- pytorch
- 코딩테스트
- 스택
- APOLLO
- Machine Learning
- 프론트엔드
- 이진탐색
- 컨테이너
- 연결 리스트
- 해시테이블
- alexnet
- GraphQL
- 자바스크립트
- RxJS
- cors
- vue3
- 릿코드
- 연결리스트
- 큐
- 알고리즘
- 배열
- RT scheduling
- 타입스크립트
- 프로그래머스
- 포인터
Archives
- Today
- Total
목록virtual dom (1)
프린세스 다이어리
 DOM이 무엇인가? Virtual DOM이란? 리액트에서의 DOM은?
DOM이 무엇인가? Virtual DOM이란? 리액트에서의 DOM은?
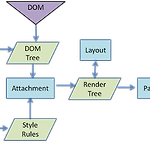
1. DOM이란 무엇인가? 내가 IDE에서 작성한 HTML 코드는 DOM이 아니다. 단순한 문자열일 뿐이다. DOM은 내가 작성한 HTML 코드를 실제 문서로 보여주기 위해 브라우저가 파싱해서 만든 노드 트리다. 이 DOM은 자바스크립트 API를 제공한다. 내가 작성한 HTML을 자바스크립트가 이해할 수 있도록 객체로 변환되었고 자바스크립트로 해당 문서에 노드 추가, 삭제, 변경, 이벤트 처리, 수정 등이 가능하다. 그래서 자바스크립트를 DOM API 라고도 부르는 것이다. // 노드 추가 const newTextDiv = document.createElement('div') const helloWorld = document.createTextNode('Hello world!') newTextDiv.ap..
FE
2022. 5. 17. 15:42
