| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
- Machine Learning
- 알고리즘
- 큐
- 스택
- 프론트엔드
- alexnet
- 웹팩
- vue3
- 코딩테스트
- 브라우저
- 타입스크립트
- 컨테이너
- 이진탐색
- C
- 프로세스
- 배열
- 자바스크립트
- 포인터
- APOLLO
- 해시테이블
- 연결 리스트
- RT scheduling
- 자료구조
- pytorch
- 연결리스트
- RxJS
- GraphQL
- cors
- 릿코드
- 프로그래머스
- Today
- Total
프린세스 다이어리
[Vue3] devServer proxy 설정하는 이유, 방법 본문
1. Vue로 개발 시 프록시를 설정해주는 이유
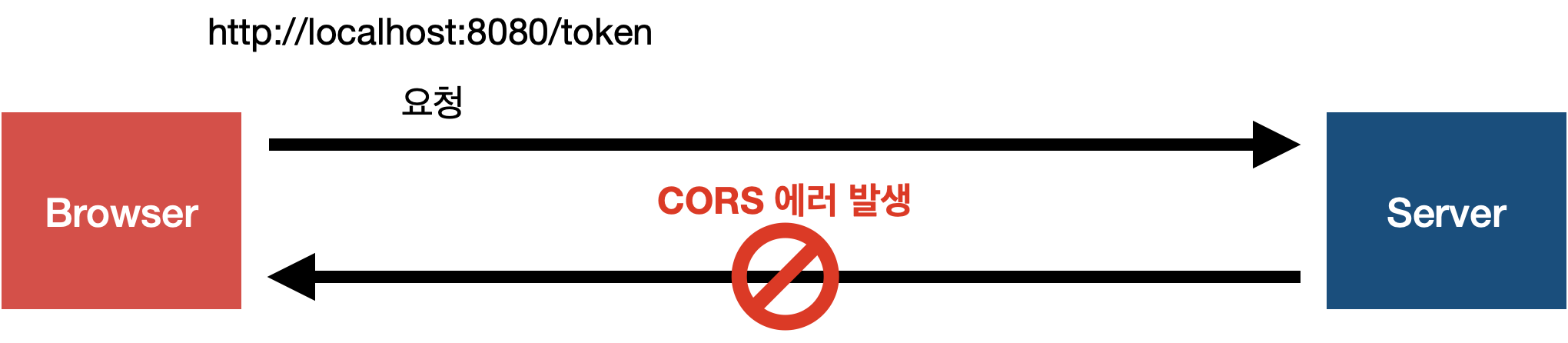
일반적으로 프록시 또는 프록시 서버는 클라이언트와 서버 간의 중간다리 역할을 한다. 프록시에 대한 글에 프록시의 개념과 종류에 대해 정리해 두었다. Vue 개발 시에는 개발 환경에서 프록시를 설정하여 사용한다. Vue CLI 서비스(웹팩 개발 서버)를 사용하여 개발 모드에서 앱을 실행하는데 개발 환경에서 /api/reservations/:id로 요청을 하면 자동으로 http://localhost:8080/api/reservations/:id로 호출이 된다. 이렇게 되면 localhost:8080는 백엔드 서버에서 허락한 도메인이 아니기 때문에 브라우저에서 CORS 오류가 난다. 배포를 하고 나면 미리 설정한 도메인으로 바뀌니 상관이 없지만 로컬에서 개발 도중에 api 테스트를 하면서 작업을 하고 싶을 때는 이 CORS 문제를 해결해줘야 한다.
2. 프록시 설정을 해 주는 방법
vue.config.js 파일에서 devServer에 Proxy 설정을 해 주면 된다. 웹팩 devServer 설정 방법 및 의미를 설명한 글
module.exports = {
devServer: {
proxy: {
'/api': {
target: 'https://eunjinii.com',
changeOrigin: true,
},
},
},
};
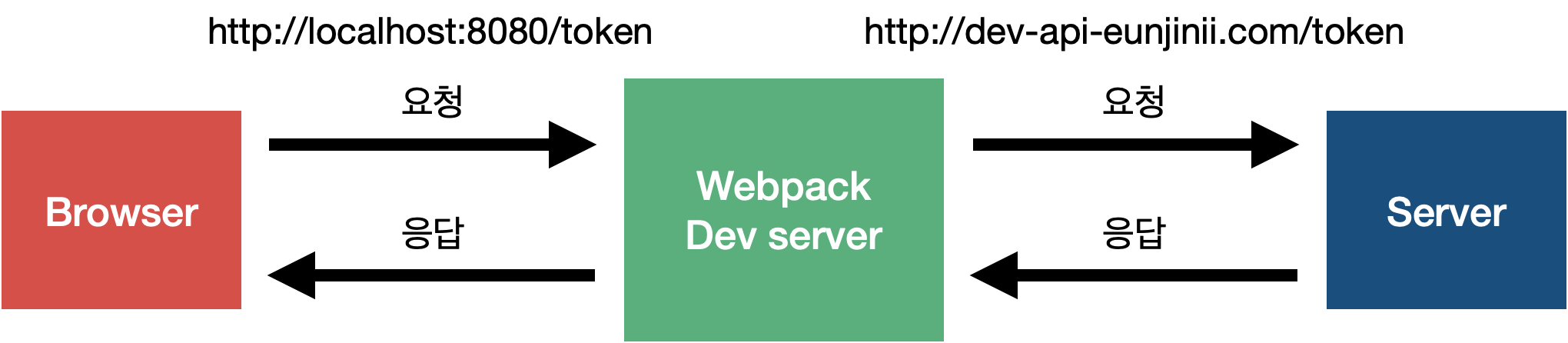
위와 같이 설정해 주면, 로컬 개발 서버에서 요청을 할 때 https://eunjinii.com/api/reservations/:id로 하게 된다. 각각의 속성에 대해 정리해보았다.
2-1. /api
백엔드 api path가 /api로 시작한다는 의미다. 만약에 동일한 프로젝트인데 백엔드 api path가 각각 다르다면 다음과 같이 따로 작성해 주면 된다.
module.exports = {
devServer: {
proxy: {
'/api': {
target: 'https://eunjinii.com',
changeOrigin: true,
},
'/token': {
target: 'http://dev-api-eunjinii.com',
changeOrigin: true,
},
},
},
};
2-2. target
웹팩 개발 서버에다가 도메인, 포트, 프로토콜을 서버가 허용한 주소랑 맞춰달라고 하는 것이다.
2-3. changeOrigin
출처를 target URI로 바꾼다는 말이다. CORS에러를 막기 위한 옵션이다.


개발하는 과정에서 브라우저는 http://localhost:8080/api/reservations/:id로 요청을 하지만, 중간에 프록시 서버 덕분에 백엔드 api와 같은 도메인인 http://eunjinii.com 또는 http://dev-api-eunjinii.com 으로 요청한 것으로 인식하게 할 수 있다.
// reservationsApi.js
const reservationInstance = axios.create({
baseURL: `${baseUrl}`,
timeout: 2500,
});
export const fetchData = async (id) => {
const response = await reserveInstance.request({
url: `/api/reservations/${id}`,
method: 'GET',
});
return response;
};
그리고 api 호출을 하면 된다.
'FE' 카테고리의 다른 글
| 브라우저의 구성 요소와 렌더링 과정 (0) | 2021.10.11 |
|---|---|
| 브라우저 렌더링 엔진의 역할과, 렌더링 트리를 만들어서 그리는 과정 (0) | 2021.10.11 |
| crbug/1173575, non-JS module files deprecated 문제 해결하는 법 (5) | 2021.10.08 |
| CORS 의미 / 현업에서 직접 겪은 CORS 이슈와 해결방법 정리 (1) | 2021.10.06 |
| 동일 출처 정책(SOP)이 무엇인가요? 크로스 오리진이 금지되는 경우와 허용되는 경우 정리 (0) | 2021.10.06 |




