| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- 이진탐색
- Machine Learning
- 릿코드
- 웹팩
- 연결리스트
- 프로그래머스
- C
- RT scheduling
- 배열
- 자바스크립트
- 연결 리스트
- 알고리즘
- APOLLO
- 포인터
- cors
- 코딩테스트
- 컨테이너
- 스택
- 자료구조
- 타입스크립트
- RxJS
- 큐
- vue3
- pytorch
- 프로세스
- 해시테이블
- alexnet
- 프론트엔드
- GraphQL
- 브라우저
- Today
- Total
프린세스 다이어리
브라우저의 구성 요소와 렌더링 과정 본문
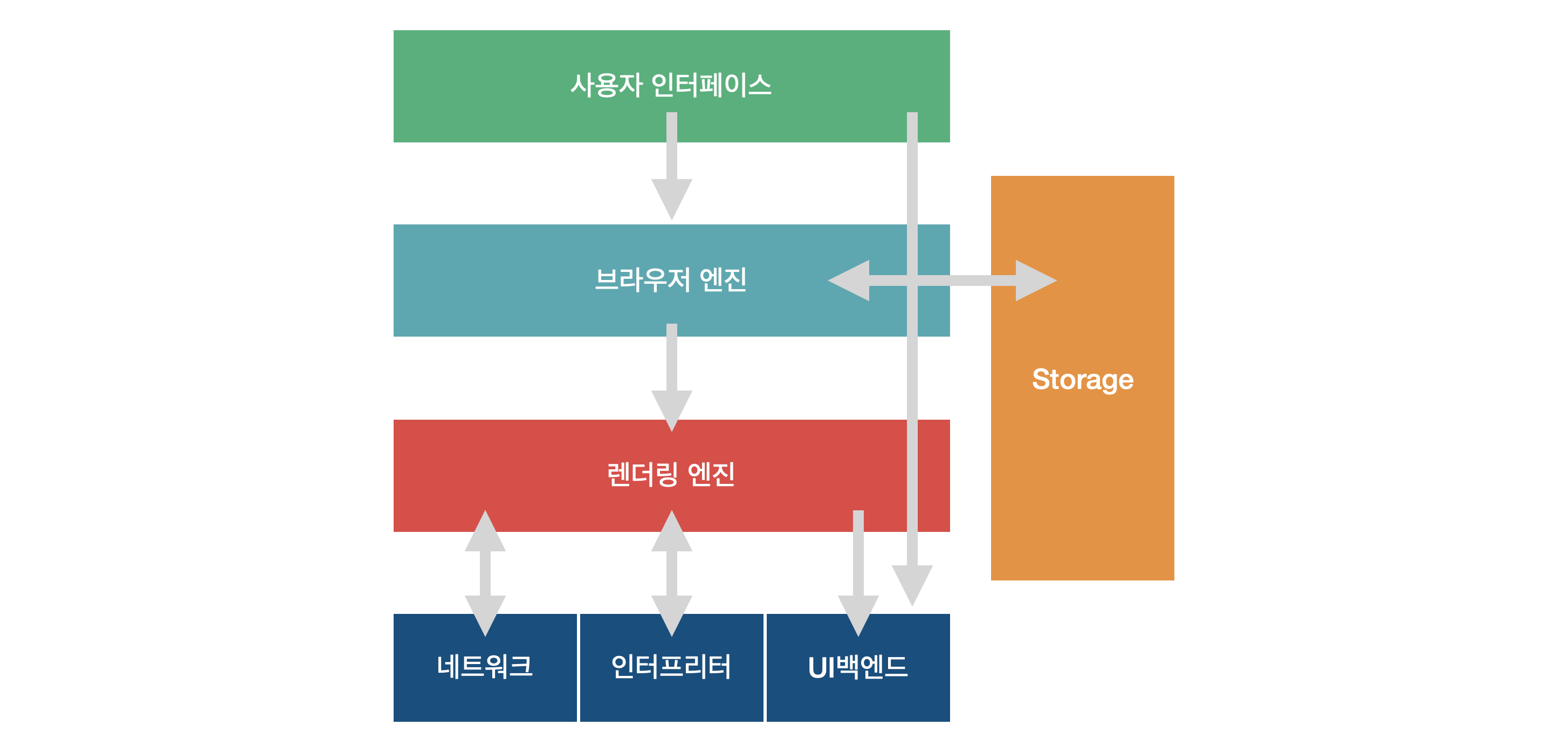
1. 브라우저의 구성 요소
브라우저도 OS상에서 실행되는 하나의 애플리케이션이다. 이 애플리케이션을 활용해 사용자는 원하는 사이트에 들어가 정보를 찾고 소통을 하는 등의 행동을 한다. 브라우저가 이렇게 데이터를 주고받고 화면에 띄워주는 역할을 수행할 수 있는 이유는 브라우저를 구성하는 요소들이 다음과 같이 구성되어 있기 때문이다. 사용자 인터페이스, 브라우저 엔진, 렌더링 엔진, 네트워크, 자바스크립트 인터프리터, UI백엔드, 스토리지로 이루어져 있다.

(1) 사용자 인터페이스
브라우저를 켰을 때 바로 확인할 수 있는 주소표시줄, 뒤로 가기 버튼, 플러그인 버튼, 새로고침 버튼 등, 요청한 페이지를 보여주는 창 외에 사용자가 컨트롤할 수 있는 부분이다.
(2) 브라우저 엔진
사용자가 주소창에 입력한 URI 값을 렌더링 엔진에게 전달해주는 역할을 한다. 또 새로고침, 뒤로 가기 버튼을 눌렀을 때 그 명령 또한 렌더링 엔진에게 전달을 한다.
(3) 자료 스토리지
자료를 저장하는 레이어다. 쿠키나 세션 등 모든 종류의 자원을 하드디스크에 저장한다. HTML5 명세에는 브라우저가 지원하는 웹 데이터베이스가 정의되어 있다.
(4) 렌더링 엔진
사용자가 URI를 입력했을 떄, URI에 해당하는 데이터를 네트워크 레이어에 전달해 주고, 응답으로 받은 리소스 또는 스토리지에 캐싱된 리소스를 가져와 인터프리터, UI 백엔드에 전달을 해 준다. 또 HTML, CSS 코드를 파싱 해서 렌더 트리를 구성해 전달해 주는 등의 총체적인 역할을 한다.
(5) 네트워크 레이어
렌더링 엔진으로부터 HTTP 요청을 받아서, 서버에게 요청하고 응답 리소스를 받아 렌더링 엔진에게 돌려준다.
(6) 자바스크립트 인터프리터
브라우저가 그려지기 위해서는 HTML과 CSS만 있으면 되는데 자바스크립트는 html 태그를 동적으로 움직이는 역할을 수행한다. 렌더링 엔진은 받아온 리소스 중에서 자바스크립트는 인터프리터에 주고, 나머지(HTML, CSS, image 등)를 파싱 하고 그린다. 크롬에서는 v8이라는 엔진을 사용하여 자바스크립트를 파싱한다.
(7) UI 백엔드
렌더링 엔진에서 생성된 렌더 트리를 브라우저에 그리는 역할을 한다.
2. 렌더링 프로세스
사용자가 주소표시줄에 URI를 입력하고 엔터를 치는 순간부터 브라우저의 각 요소는 상호작용을 하며 웹 페이지를 화면에 띄운다.
(1) 브라우저 엔진이 사용자 인터페이스로부터 URI를 받아 자료 저장소를 찾는다.
사용자가 주소표시줄에 입력을 하는 순간, 브라우저 엔진에게 전달을 하고, 브라우저 엔진은 주소 값에 해당하는 데이터를 먼저 자료 저장소에서 찾아본다. 사용자가 URI를 입력할 때마다 항상 서버로 가서 똑같은 데이터를 받아오는 게 아니라, 불필요한 통신을 줄이기 위해 자료 저장소에 자주 방문하는 사이트의 데이터를 저장해 둔다. 이런 것을 캐싱이라고 한다. 이러한 캐싱을 사용하여 효율적인 렌더 기법을 수행할 수 있다. 따라서 브라우저 엔진은 URI에 해당하는 자료를 자료 저장소에서 찾고, 있으면 그대로 렌더링 엔진에게 준다.
(2) 렌더링 엔진이 브라우저 엔진 또는 네트워크 레이어로부터 자료를 받는다.
- 캐싱된 자료가 있다면 렌더링 엔진은 브라우저 엔진으로부터 자료를 받아 HTML, CSS, image 등을 파싱한다.
- 캐싱된 자료가 없다면 서버에 요청해서 자료를 찾아온다.
이 경우 렌더링 엔진에게 사용자가 입력한 주소를 전달한다. 그러면 렌더링 엔진은 통신 레이어에 URI 주소 값을 전달한다. 통신 레이어는 URI 주소 값으로 서버에 요청을 보내고, 응답으로 주소 값에 해당하는 html, css, js 값을 받으면 렌더링 엔진에게 건네준다.
(3) 렌더링 엔진이 js 인터프리터 및 네트워크와 소통하며 렌더링 구조를 그려 UI 백엔드에 넘긴다.
렌더링 과정의 중추 역할을 하는 렌더링 엔진이 어떻게 HTML과 CSS를 파싱 하여 렌더링 트리로 변환하는지에 대해서는 이 글에 자세히 정리하였다. https://eunjinii.tistory.com/48
렌더링 엔진은 브라우저 엔진으로부터 받거나 통신 레이어로부터 넘겨받은 리소스 중, HTML과 CSS는 직접 파싱 하고, js는 자바스크립트 해석기에 전달하여 파싱 하게 한다. 자바스크립트 해석기는 파싱 한 결과를 렌더링 엔진에 다시 전달하여, 파싱한 HTML의 결과인 DOM Tree를 자바스크립트로 조작한다.
조작이 완료된 DOM 트리 구성요소는 렌더링 트리 구조로 변환되고, 이렇게 최종적으로 만들어진 render object를 렌더링 엔진이 최종적으로 UI 백엔드에 주어서 화면에 painting 해준다.
'FE' 카테고리의 다른 글
| 구글 라이트하우스 활용해서 페이지 성능 개선하기 (0) | 2021.10.21 |
|---|---|
| 프론트엔드 구글링에 실패한 오류 해결법 정리 (부제: vscode는 거짓말을 한다) (0) | 2021.10.15 |
| 브라우저 렌더링 엔진의 역할과, 렌더링 트리를 만들어서 그리는 과정 (0) | 2021.10.11 |
| [Vue3] devServer proxy 설정하는 이유, 방법 (3) | 2021.10.10 |
| crbug/1173575, non-JS module files deprecated 문제 해결하는 법 (5) | 2021.10.08 |




