| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 컨테이너
- Machine Learning
- GraphQL
- 해시테이블
- 프론트엔드
- 스택
- cors
- 브라우저
- 배열
- 이진탐색
- 타입스크립트
- 큐
- 포인터
- 연결리스트
- pytorch
- 자바스크립트
- 릿코드
- vue3
- 자료구조
- 웹팩
- RxJS
- 프로세스
- APOLLO
- RT scheduling
- alexnet
- 코딩테스트
- 알고리즘
- 프로그래머스
- 연결 리스트
- C
- Today
- Total
프린세스 다이어리
이벤트 루프와 콜백 큐가 작동하는 원리 본문
앞에 내용이랑 이어진다.
> 자바스크립트는 싱글 스레드 언어라면서 어떻게 비동기 함수 사용할 수 있나요
자바스크립트는 싱글스레드 언어라면서 어떻게 비동기함수 사용할 수 있나요
자바스크립트는 기본적으로 한 번의 한 작업만 수행 가능한 싱글 스레드 언어다. 하지만 자바스크립트는 웹 브라우저나 NodeJS와 같은 멀티 스레드 환경에서 실행된다. 자바스크립트가 멀티 스레
eunjinii.tistory.com
function second() {
setTimeout(function() {
console.log("how's everything going?")
}, 2000);
}
function first(){
console.log("hello it's me");
second();
console.log("heyyyy")
}
first();
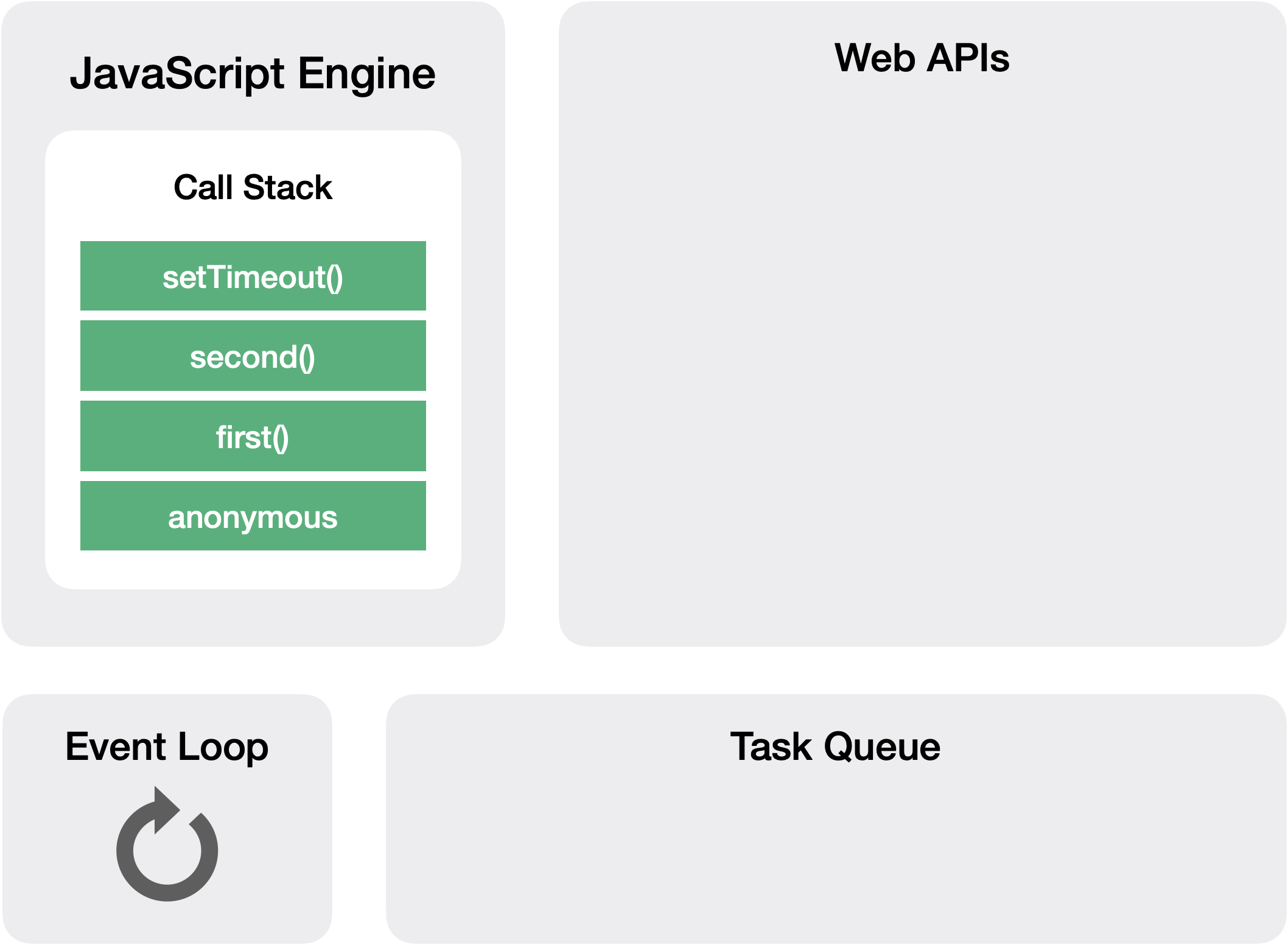
위 코드는 setTimeout 함수가 포함되어 있다. 처음에 first 함수가 실행되고 "hello it's me"가 콘솔에 찍힌 후 second 함수의 실행 콘텍스트가 호출 스택에 올라오는 것까지는 간단하다. 그 이후에 setTimeout은 web API로 보내져서 실행된다.

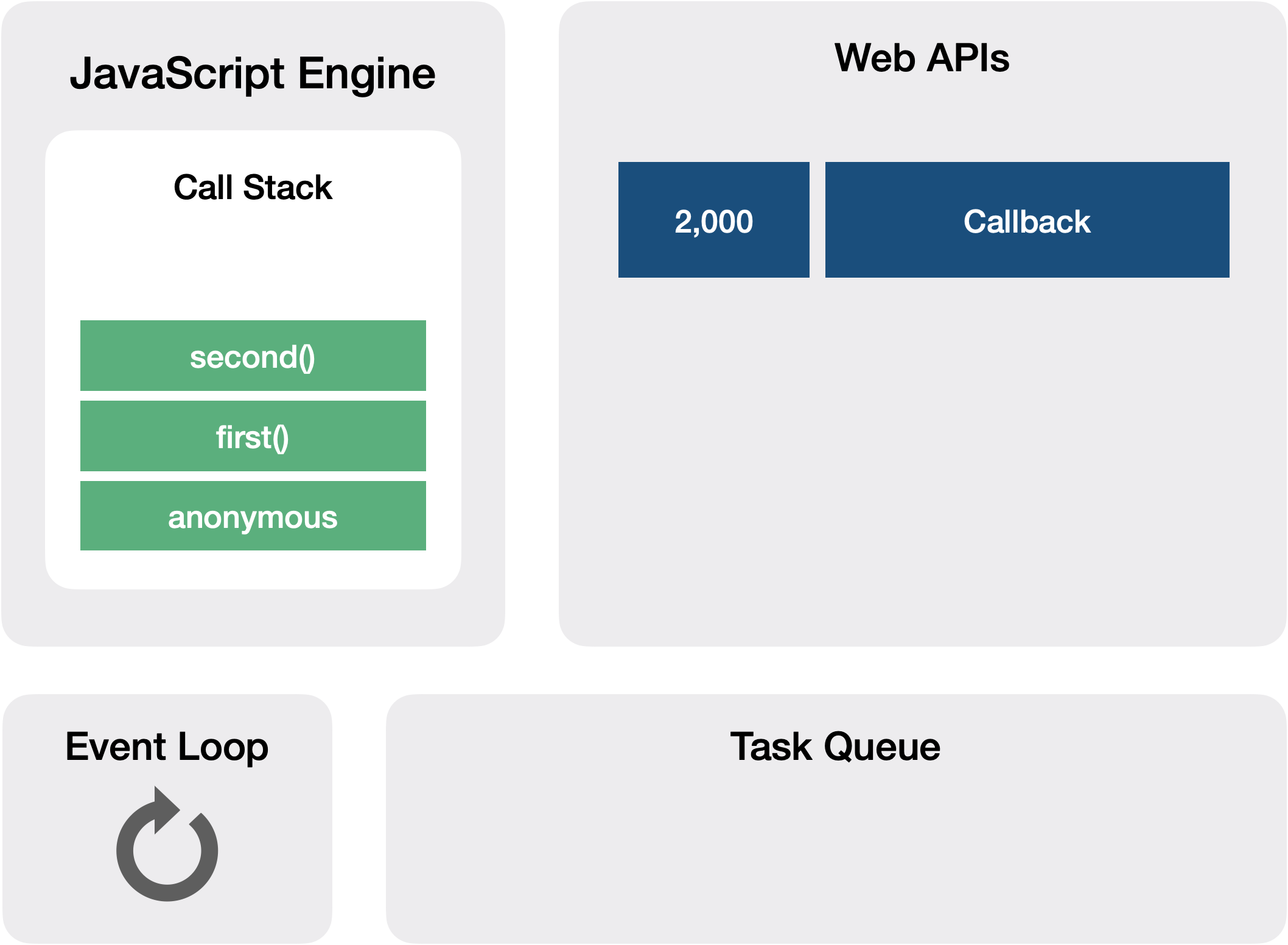
setTimeout은 web API에서 실행이 된다. setTimeout, 말 그대로 타임아웃을 세팅한다는 의미인 만큼 의 첫 번째 인자로 들어간 콜백 함수를 가진 타이머를 webAPI에서 생성하게 된다. webAPI에 타이머를 생성하는 것으로 setTimeout의 역할은 끝나고 호출 스택에서도 빠진다. 이렇게 타이머를 생성하는 것은, 설정한 시간이 0ms이어도 예외는 없다.

second 함수도 리턴을 한다. 그 후 first 함수의 "heyyy" 콘솔로그도 출력이 된다. 이때 web API에 생성된 타이머는 계속 카운트되며 실행되고 있다. 마지막 콘솔문까지 실행이 되고 나면 콜 스택의 first 함수도 빠진다. 이제 web API에서 실행 중인 타이머만 남은 상태다.

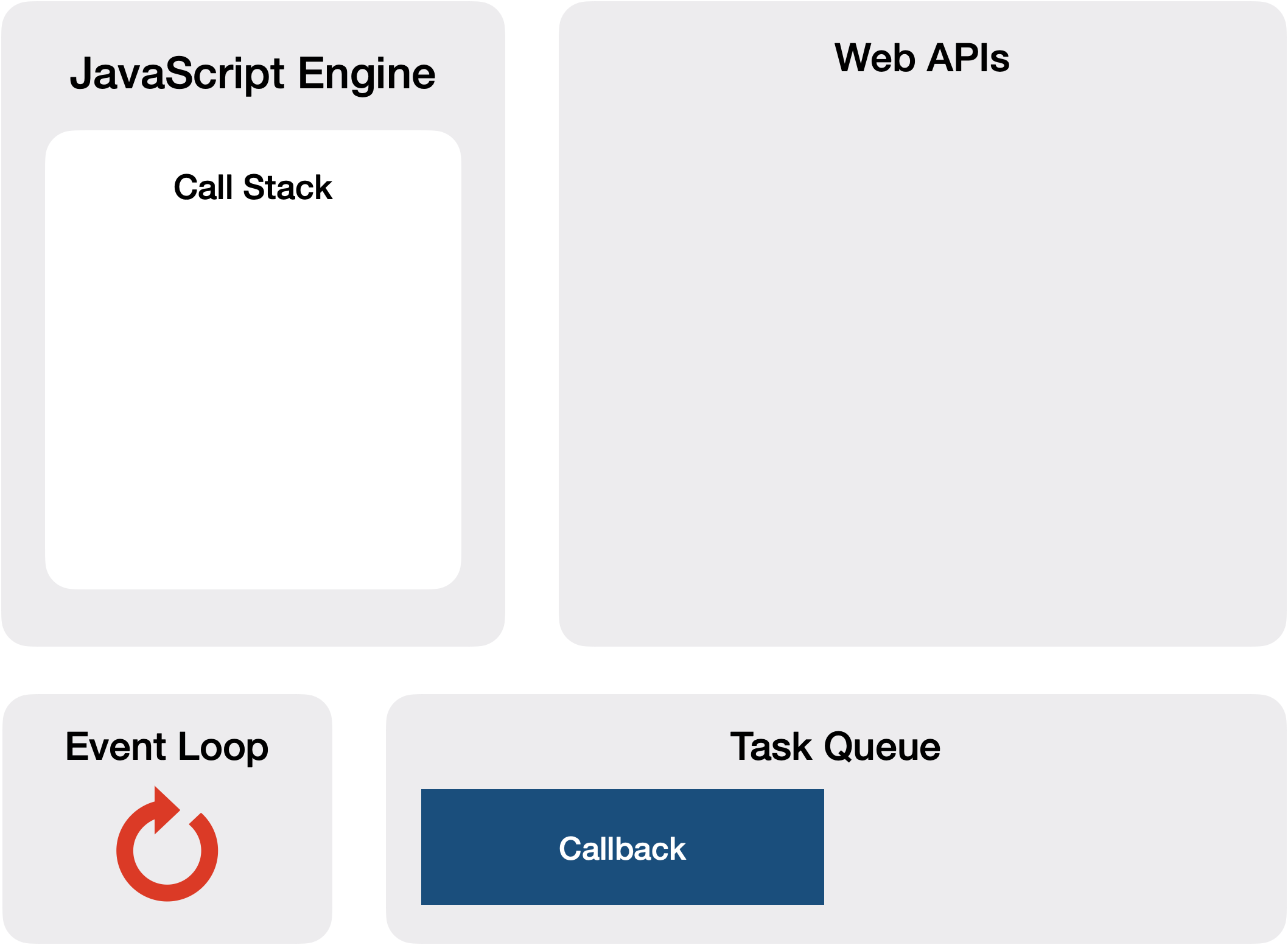
타이머가 정해진 시간을 모두 세고 나면, 콜백 함수를 콜백 큐에 넣고, 자신은 사라진다. 보내진 콜백 함수는 콜백 큐에서 실행되기만을 바라고 기다리는 것이다. 콜백 함수도 함수라, 실행되려면 호출 스택에 들어가야 하는데 이때 언제 호출 스택에 들어가게 될지를 계속 예의 주시하면서 콜백 함수를 콜 스택에 넣어주는 역할을 하는 것이 이벤트 루프다.
이벤트 루프는 호출 스택과 콜백 큐를 계속해서 주시하고 있다. 호출 스택이 비어 있으면 먼저 들어온 콜백 함수 순서대로 호출 스택에 넣어 주는 역할을 한다. 호출 스택이 전부 비어 있어야만 콜백 함수가 호출 스택으로 이동할 수 있다.

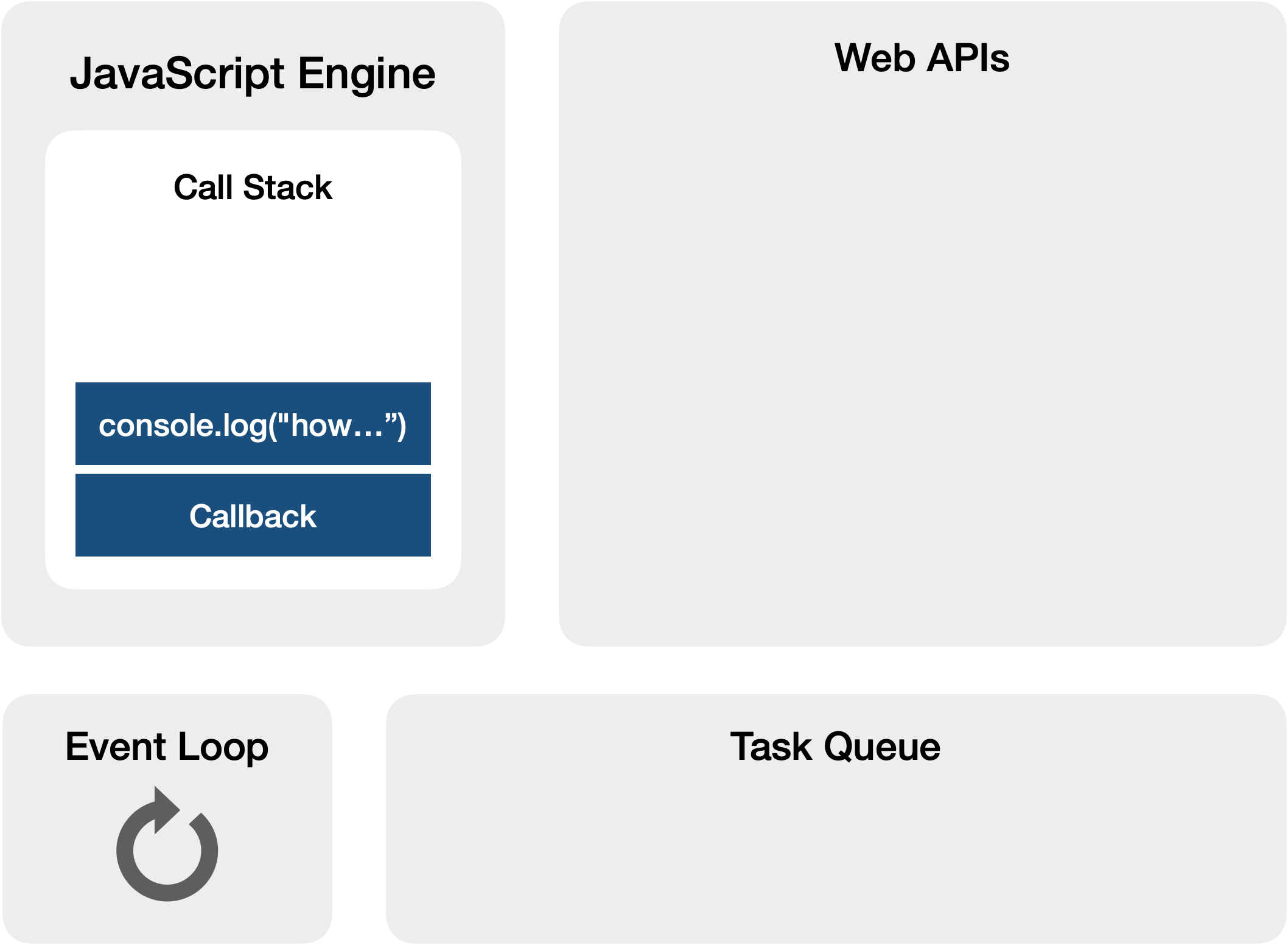
이렇게 콜백 함수가 호출 스택에 들어가면, 그 안에 있는 콘솔문이 찍히고, 마지막으로 콜백 함수까지 차례로 스택에서 빠져나옴으로써 전체 코드가 종료되는 것이다.
이처럼 자바스크립트는 언어 자체를 해석하고 실행하게 해 주는 자바스크립트 엔진과 더불어, 실제로 프로그램이 실행되는 브라우저에서 제공하는 web API, 이벤트 루프, 콜백 큐를 이용하여 동시에 효율적으로 작업을 수행할 수 있다.
'FE' 카테고리의 다른 글
| 자바스크립트 this란 무엇인가 (0) | 2021.11.28 |
|---|---|
| 이벤트 캡쳐링, 이벤트 버블링 개념, 방지하는 방법 (0) | 2021.11.25 |
| 자바스크립트는 싱글스레드 언어라면서 어떻게 비동기함수 사용할 수 있나요 (0) | 2021.10.29 |
| 구글 라이트하우스 활용해서 페이지 성능 개선하기 (0) | 2021.10.21 |
| 프론트엔드 구글링에 실패한 오류 해결법 정리 (부제: vscode는 거짓말을 한다) (0) | 2021.10.15 |



