| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
- 배열
- 프로세스
- RT scheduling
- Machine Learning
- alexnet
- RxJS
- 웹팩
- 프로그래머스
- 연결리스트
- 브라우저
- pytorch
- 큐
- 이진탐색
- 프론트엔드
- 알고리즘
- vue3
- GraphQL
- C
- 자바스크립트
- 릿코드
- 자료구조
- cors
- 연결 리스트
- 해시테이블
- 포인터
- 컨테이너
- 코딩테스트
- APOLLO
- 타입스크립트
- 스택
- Today
- Total
프린세스 다이어리
이벤트 캡쳐링, 이벤트 버블링 개념, 방지하는 방법 본문
HTML 요소에서 이벤트가 발생하면 해당 요소를 포함한 모든 조상 요소에 이벤트를 전달한다. 왜 전달하는지 알아보고 이벤트가 전파되는 과정을 설명한다. 예전에 정리한 블로그글 이제서야 다시 필요해서 퍼옴.ㄷㄷ
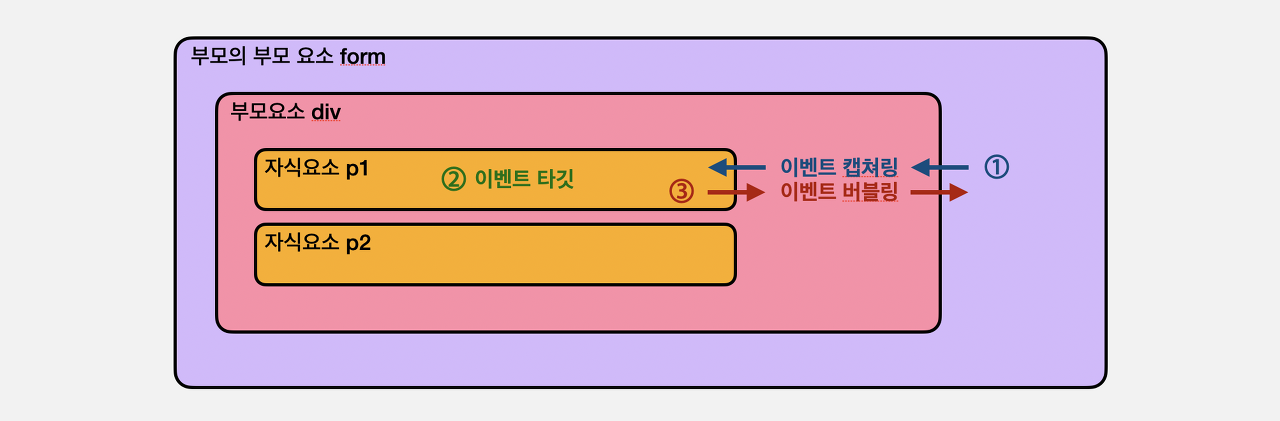
1. 이벤트의 전파 과정 3단계
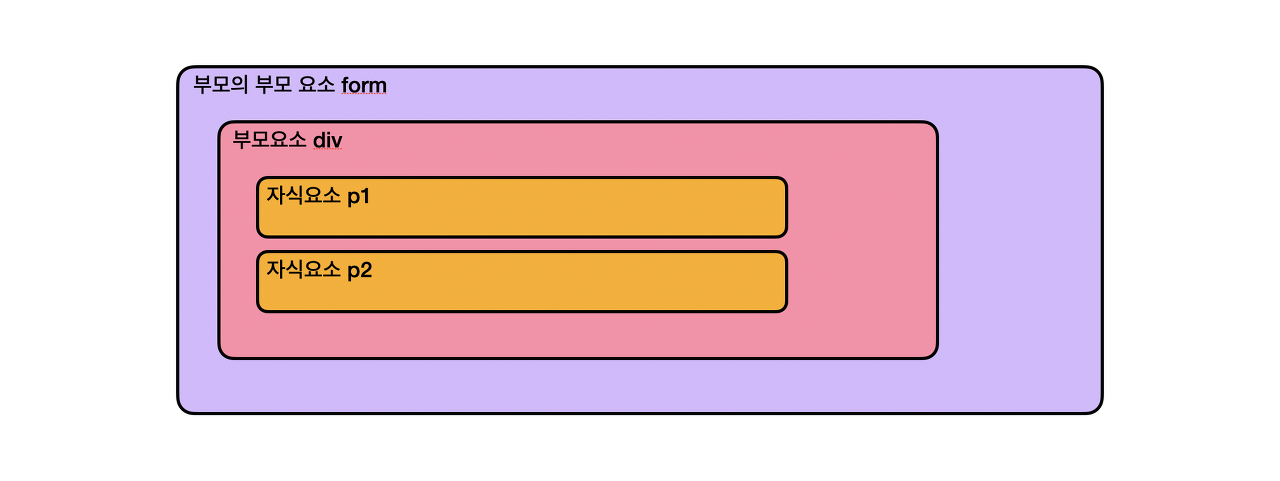
Window 객체나 XMLHttpRequest 객체처럼 단독으로 존재하는 객체에서 이벤트가 발생하면, 브라우저는 해당 객체에 등록된 이벤트 처리기를 호출한다. 반면, 이벤트가 HTML 요소에서 발생하면 해당 요소와 조상 요소에 등록된 모든 이벤트 처리기가 호출된다. 자식 요소를 클릭하면, 컴퓨터는 자식 요소를 클릭한 건지, 부모 요소를 클릭한 건지 모르기 때문이다.

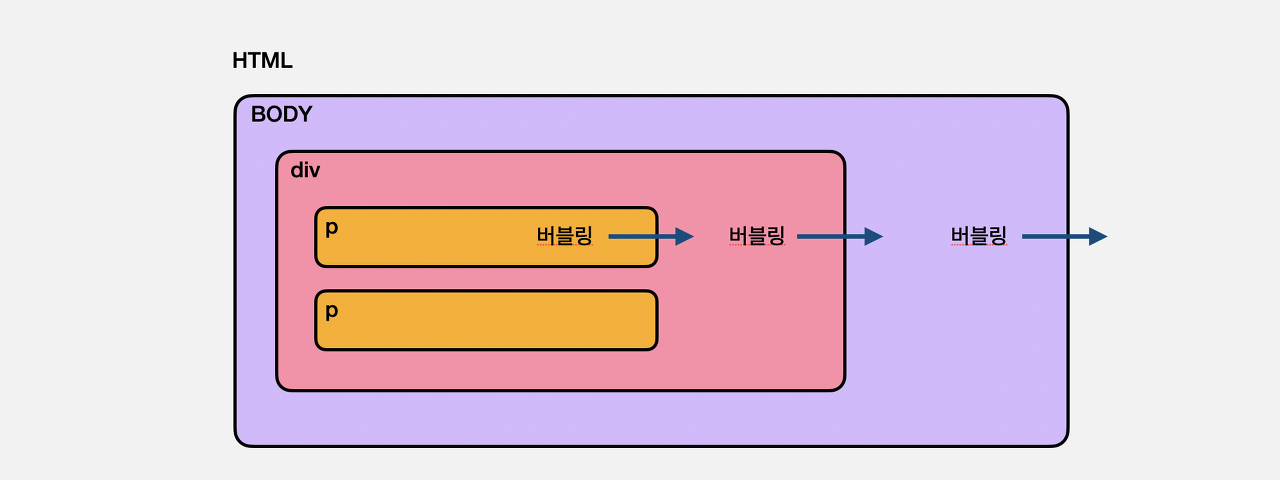
→ 그러니까 p 태그에 클릭 이벤트가 설정돼 있으면, p 태그를 클릭해도 div, form 태그에 할당된 이벤트 핸들러가 실행이 된다는 뜻.
→ 그래서 브라우저는 p부터 차근차근 부모의 부모 요소인 form 태그까지 올라갔다가 다시 p태그로 내려오면서, 해당 이벤트에 반응하는 이벤트 처리기나 이벤트 리스너가 등록돼 있는 요소가 있는지 확인한다. 발견하면 기억해뒀다가 차례로 그 이벤트를 실행한다.
<form onclick="alert('form')">
form
<div onclick="alert('div')">
div
<p onclick="alert('p1')">p1</p>
<p onclick="alert('p2')">p2</p>
</div>
</form>
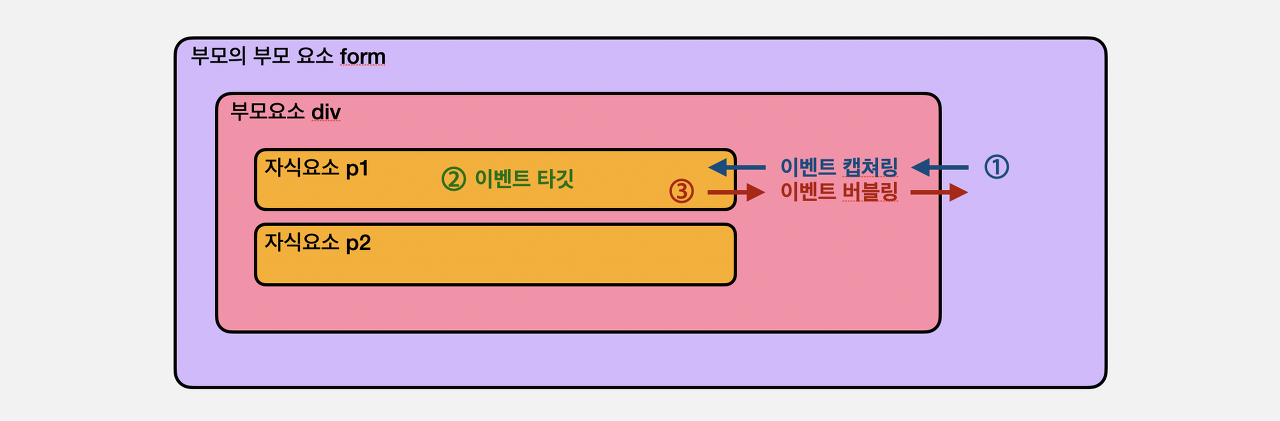
p1 태그를 클릭하면 window 에서부터 p1 태그까지 요소 중간에 있는 이벤트들을 전부 검색해서 따로 메모리에 가지고 있다가, 해당 요소부터 다시 차례대로 위로 올라가면서 이벤트들을 발생시킨다. 해당 코드의 경우 다음과 같이 클릭 이벤트에 반응한다.
- p1 클릭: p1 → div → form 순서로 알림창이 뜸
- div 클릭: div → form 순서로 알림창이 뜸
이 순서가 디폴트지만 항상 이런 순서인 것은 아니다. 캡쳐링 단계 또는 버블링 단계에서 실행되도록 타깃에 이벤트를 설정할 수 있다. 바닐라JS에서 이벤트리스너를 등록할 때 쓰이는 addEventListener를 이용하여 캡쳐링과 타깃, 버블링에 대해 알아보자.
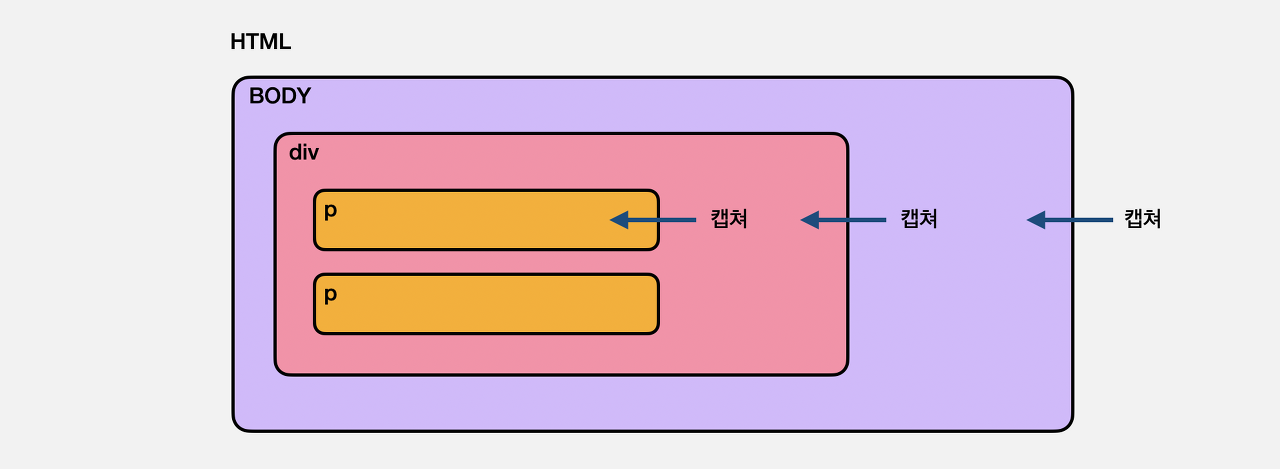
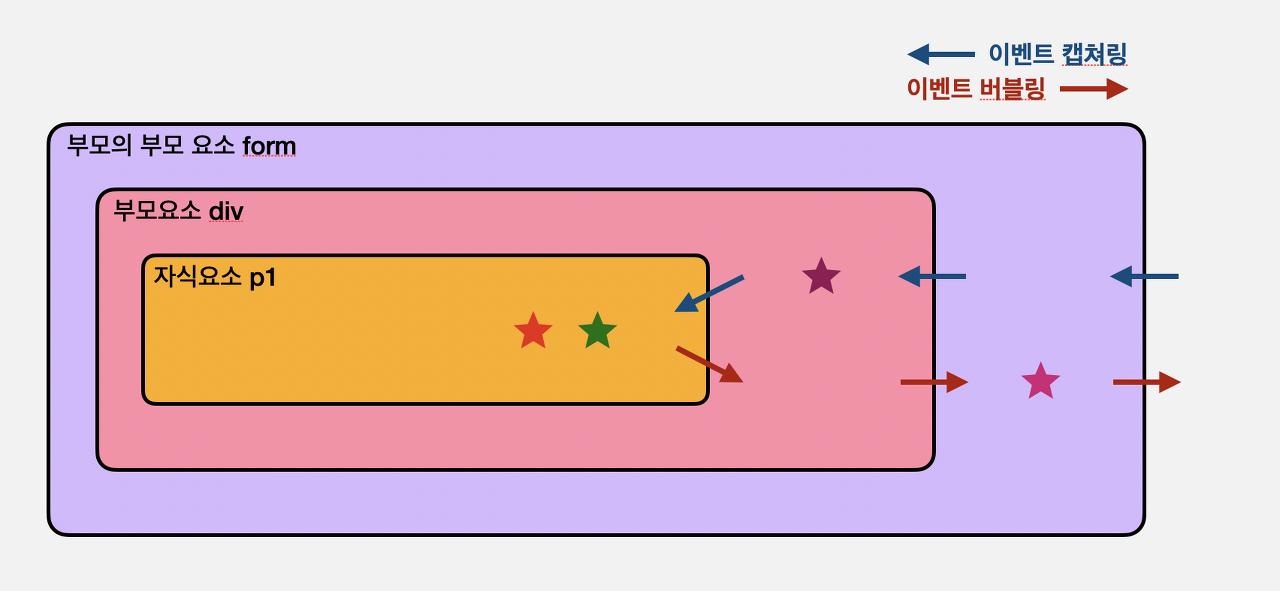
1.1. 이벤트 캡쳐링 단계

→ 이벤트가 Window 객체에서 출발하여 DOM 트리를 타고 이벤트 타깃까지 전파되는 현상
→ 캡쳐링 단계에 반응하도록 등록된 이벤트 리스너는 이벤트 타깃에 등록된 이벤트 처리기나 이벤트 리스너보다 먼저 실행됨
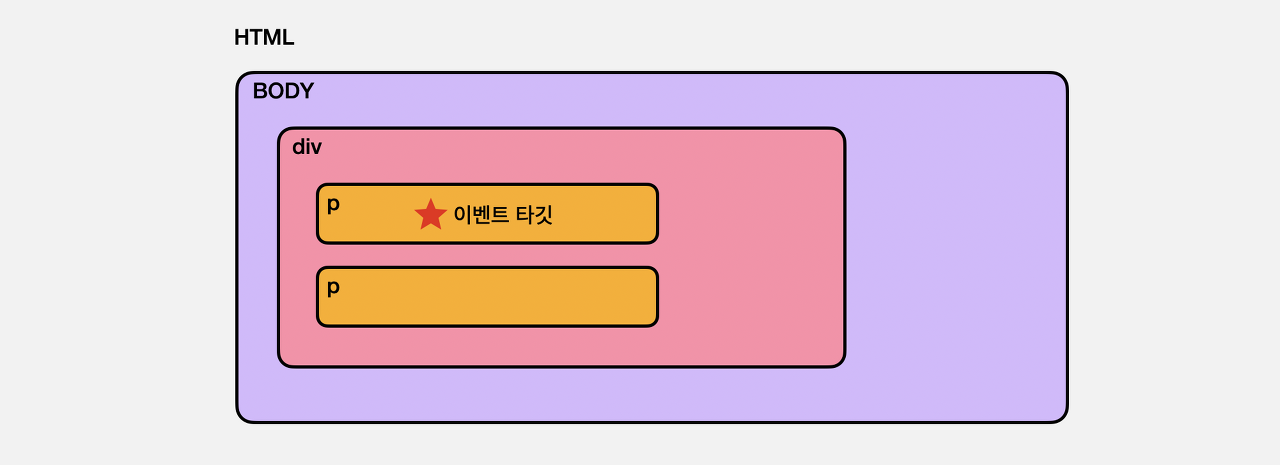
1.2. 타깃 단계

→ 이벤트가 이벤트 타깃에 전파되는 단계
→ 이벤트 타깃에 등록된 이벤트 처리기나 이벤트 리스너는 이 시점에 실행됨
1.3. 버블링 단계

→ 이벤트가 타깃에서 시작하여 DOM 트리를 타고 Window 객체까지 전파되는 현상, 기본적으로 버블링은 항상 발생함
→ 버블링 단계에 반응하도록 등록된 이벤트 리스너는 타깃에 등록된 이벤트 처리기나 이벤트 리스너보다 먼저 실행됨
→ 타깃에 이벤트 처리기가 등록된 상태라면 기본적으로 이벤트 처리기는 타깃 단계와 버블링 단계에 모두 실행됨
코드로 이해하기
addEventListener의 세 번째 인자, useCapture가 디폴트로 false 값인 상태면 타깃 단계, 버블링 단계에서 실행. true면 캡쳐링 단계와 타깃 단계에서 실행됨.

<body>
<div id="outer">
outer
<p id="inner1">inner1</div>
<p id="inner2">inner2</div>
</div>
</body><script>
window.onload = function() {
var outer = document.getElementById("outer");
var p2 = document.getElementById("inner1");
outer.addEventListener("click", function(e) {
console.log("outer bubbling");
}, false);
outer.addEventListener("click", function(e) {
console.log("outer capturing");
}, true);
inner1.addEventListener("click", function(e) {
console.log("inner1 bubbling");
}, false);
}
</script>→ addEventListener 세 번째 인자 주목: true면 ①, ②번에서 실행, false면 ②, ③에서 실행
→ ①, ②, ③ 순으로 실행되므로 콘솔에는 "outer capturing" → "inner1 bubbling" → "outer bubbling" 순으로 찍힘
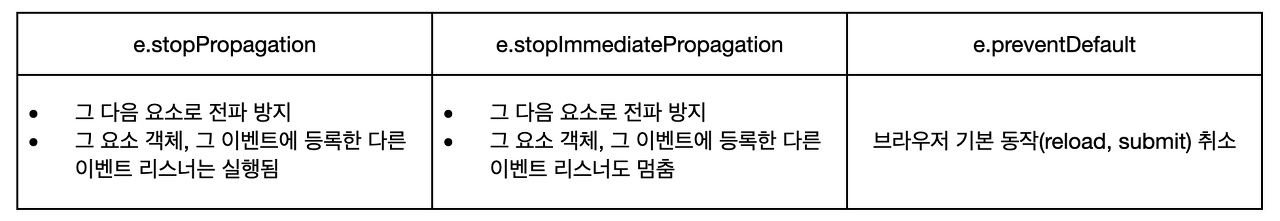
2. 이벤트 전파를 취소하는 3가지 메서드
원하는 타깃에만 이벤트를 발생시키고 싶을 때, 이벤트 전파를 취소해서 부모 요소가 이벤트 처리를 하지 않도록 할 수 있다. 또 이벤트 발생 시 기본적으로 실행되는 브라우저의 동작도 취소할 수 있다.
2.1. e.stopPropagation
inner1.addEventListener("click", function(e) {
console.log("inner1 bubbling");
e.stopPropagation()
}, false);- 그 다음 요소로 전파 방지
- 그 요소 객체, 그 이벤트에 등록한 다른 이벤트 리스너는 실행됨
2.2. e.stopImmediatePropagation
inner1.addEventListener("click", function(e) {
console.log("inner1 bubbling");
e.stopImmediatePropagation()
}, false);- 그 다음 요소로 전파 방지
- 그 요소, 그 이벤트에 등록한 다른 이벤트 리스너도 멈춤
2.3. e.preventDefault
inner1.addEventListener("click", function(e) {
if (!confirm("페이지를 이동하시겠습니까?")) e.preventDefault()
}, false);- 브라우저 기본 동작(reload, submit 등) 취소
한눈에 정리하기


'FE' 카테고리의 다른 글
| CSR(클라이언트 사이드 렌더링) vs SSR(서버 사이드 렌더링) 단골질문 뽀개기 (1) | 2021.11.29 |
|---|---|
| 자바스크립트 this란 무엇인가 (0) | 2021.11.28 |
| 이벤트 루프와 콜백 큐가 작동하는 원리 (0) | 2021.10.30 |
| 자바스크립트는 싱글스레드 언어라면서 어떻게 비동기함수 사용할 수 있나요 (0) | 2021.10.29 |
| 구글 라이트하우스 활용해서 페이지 성능 개선하기 (0) | 2021.10.21 |



