| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 포인터
- C
- 프론트엔드
- 해시테이블
- 프로세스
- 큐
- cors
- 이진탐색
- alexnet
- 연결 리스트
- 릿코드
- 연결리스트
- GraphQL
- 자료구조
- 스택
- RT scheduling
- vue3
- 알고리즘
- 프로그래머스
- pytorch
- 배열
- 웹팩
- 타입스크립트
- RxJS
- 브라우저
- 코딩테스트
- Machine Learning
- 컨테이너
- APOLLO
- 자바스크립트
- Today
- Total
프린세스 다이어리
CSR(클라이언트 사이드 렌더링) vs SSR(서버 사이드 렌더링) 단골질문 뽀개기 본문

1. SSR vs CSR?
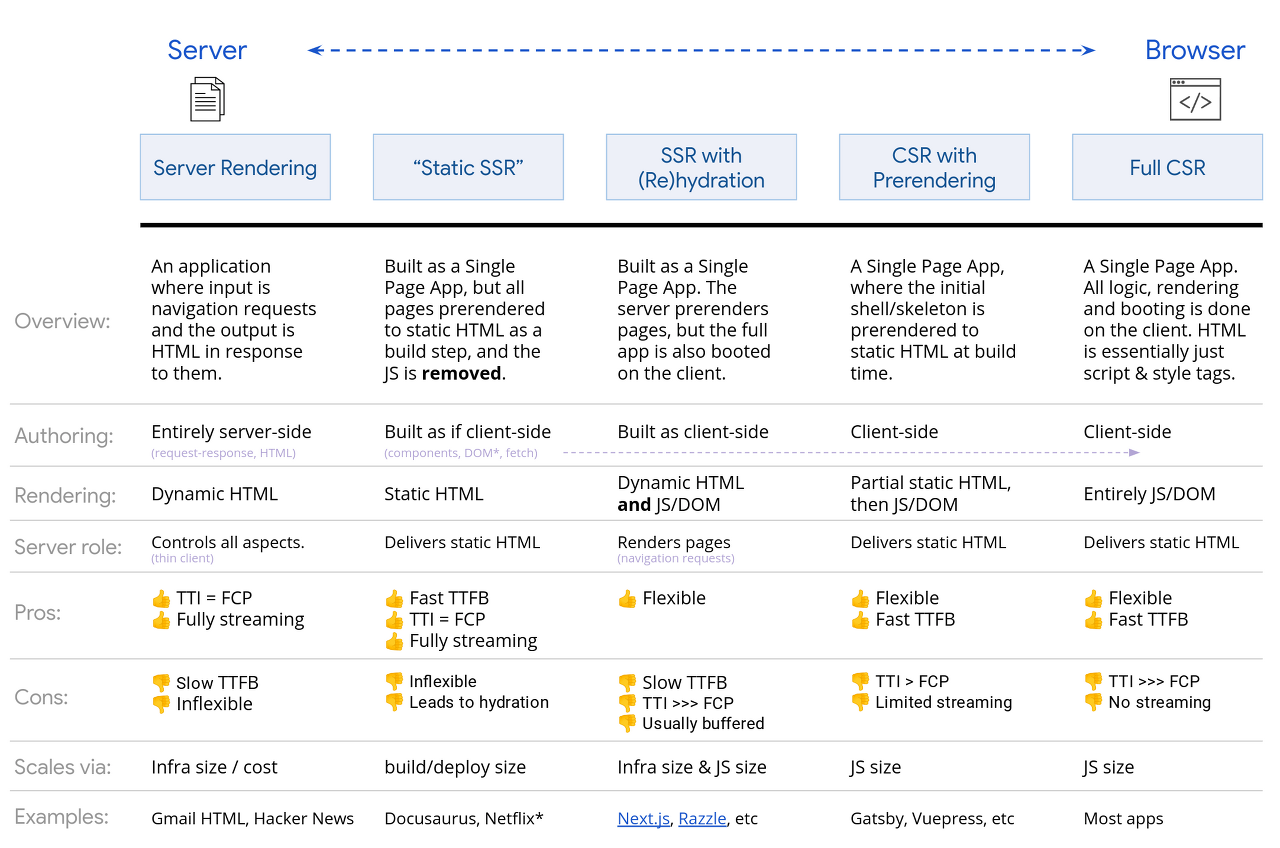
브라우저에서 실제로 우리가 보는 화면을 최종적으로 어디서 만들어서 보여주느냐, 어떻게 개발하느냐에 따라서 CSR, SSR로 나뉜다.
CSR은 클라이언트 사이드 렌더링으로, 처음에 브라우저가 서버로부터 HTML과 static 파일을 받아오고 나면, 사용자의 요청에 따라 js를 통해 view를 동적으로 렌더링하는 방식이다. 화면에 보여줄 내용을 클라이언트에서 생성하기 때문에 클라이언트 사이드 렌더링이라고 한다.
SSR은 서버에 새로운 페이지에 대한 요청을 할 때마다 서버로부터 HTML과 data가 덧붙여진 템플릿을 받아온다. 요청할 그 때마다 브라우저의 새로고침이 일어나는 것이다. 서버에서 view가 어떻게 보여질지 해석하여 보내주기 때문에 서버 사이드 렌더링이라고 한다.
2. CSR, SSR 각각의 장단점
CSR:
처음에 모든 JS 파일을 다운받아 오기 때문에 1. 첫 로딩 속도가 오래 걸린다. 그러나 데이터 요청이 있을 때만 서버에 요청하므로, 2. 페이지 전환이 빠르고 서버에 부담이 적다. 맨 처음 HTML 파일이 비어 있어, 구글을 제외한 다른 네이버 등 검색엔진은 3. 데이터를 수집할 수 없다는 문제점도 있다.
SSR:
요청하는 화면의 내용을 그 때 그 때 다운 받기 때문에 1. 첫 로딩 속도는 빠르나, 이후 사용자 상호작용에 따라 뷰가 변경될 때마다 서버와 응답을 하기 때문에 2. 서버에 부담이 가고 새고고침 때문에 UX 측면에서도 불편함이 느껴질 수 있다. 단 HTML에 대한 정보가 처음부터 포함되어 있어 3. 데이터를 수집할 수 있다는 장점이 있다.
3. SSR을 사용하는 이유
SSR이 필요한 이유는 검색 엔진 최적화를 하기 위해서 SSR이 중요한 역할을 하기 때문이다. 검색 엔진 봇들은 HTML 파일에서 데이터를 크롤링하는데, CSR방식은 클라이언트 측에서 페이지를 구성하기 전까지는 HTML에 아무 데이터도 없다. 반면 SSR방식은 서버 측에서 페이지를 그려서 보내주는 방식이기 때문에 HTML 안에 이미 콘텐츠가 포함된 상태다.
4. Nuxt.js, Next.js 작동 원리
Nuxt.js 작동 원리: SSR + 그다음엔 동적 라우팅 client side navigation(prefetch + hydration)
1. 서버에 페이지 접속을 요청하면 SSR 방식으로 HTML을 렌더링 해 온다(SSR).
2. SSR 후, view port의 nuxt-link 태그를 통해 다음 페이지를 미리 프리페치 해 온다. 미리 다운로드 해 왔기 때문에 깜빡임 없이 페이지 이동이 가능하다.
3. 페이지 이동 후 이루어지는 동작들은 하이드레이션이라고 한다. 렌더링 과정을 마치고 브라우저로 전달된 HTML파일 위에 남은 자바스크립트 코드들을 실행하는 동작이다. 하이드레이션으로 인해 Universal App은 SPA 와 동일한 동작과 반응성을 보장한다.
Next.js 작동 원리: SSR + CSR
1. 서버에 페이지 접속을 요청하면 SSR 방식으로 HTML을 렌더링 해 온다(SSR).
2. 그리고 브라우저에서 js를 다운로드하고 리액트를 실행한다. (→ 그래서 초기 로딩 성능도 개선하고, 이미 콘텐츠가 다 포함된 상태라 SEO도 가능함)
3. 그리고 나서 사용자가 상호작용하면서 다른 페이지로 이동할 때는, SSR이 아닌 CSR 방식으로 브라우저에서 처리하는 것이다. (→ 그래서 CSR의 장점도 유지함)
5. TTFB, FP와의 관계
SSR:
SSR을 사용하면, 서버를 이용해서 페이지를 구성하기 때문에 클라이언트에서 구성하는 것보다 초기 페이지를 구성하는 속도는 늦다. 그러나 전체적으로 사용자에게 보여주는 콘텐츠 구성(렌더링)은 CSR보다 빠르다. = 초기 도착시간(TTFB)은 늦지만 렌더링(FP)은 빠름.
CSR:
CSR은 SSR보다 초기 전송되는 페이지의 속도는 빠르다. 그러나 서비스에서 필요한 데이터를 브라우저에서 추가로 요청하여 재구성해야 하기 때문에, 전체적인 페이지 완료(렌더링) 시점은 SSR보다 느리다. = 초기 도착시간(TTFB)은 빠르지만 렌더링(FP)은 느림.
요약:
초기 페이지 구성(TTFB): SSR 느림, CSR 빠름
전체 페이지 렌더링 완료(FP): SSR 빠름, CSR 느림

참고자료:
Nuxt.js 란? 개념과 예제 (SSR, CSR, Universal, asyncData, fetch...)
'FE' 카테고리의 다른 글
| 값, 리터럴, 표현식, 문 용어 제대로 알기 (0) | 2021.12.02 |
|---|---|
| 자바스크립트 변수를 선언하고 값을 할당하는 일련의 과정 설명하기 (0) | 2021.12.01 |
| 자바스크립트 this란 무엇인가 (0) | 2021.11.28 |
| 이벤트 캡쳐링, 이벤트 버블링 개념, 방지하는 방법 (0) | 2021.11.25 |
| 이벤트 루프와 콜백 큐가 작동하는 원리 (0) | 2021.10.30 |


