| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- cors
- APOLLO
- 배열
- pytorch
- 타입스크립트
- C
- 자료구조
- 프론트엔드
- 알고리즘
- 큐
- GraphQL
- 프로세스
- 해시테이블
- 프로그래머스
- 포인터
- Machine Learning
- RT scheduling
- 컨테이너
- 연결리스트
- 스택
- 이진탐색
- RxJS
- 릿코드
- 자바스크립트
- alexnet
- 웹팩
- 코딩테스트
- vue3
- 브라우저
- 연결 리스트
- Today
- Total
목록분류 전체보기 (164)
프린세스 다이어리
 [프로그래머스] 로또의 최고 순위와 최저 순위 - 자바스크립트
[프로그래머스] 로또의 최고 순위와 최저 순위 - 자바스크립트
1. 접근 방법 (1) lottos에서 win_nums랑 일치하는 숫자의 갯수가 n이라면, 최소 정답은 n개, 최대 정답은 n + (0의 갯수)다. (2) 0의 갯수 구하기 const numOfZeros = lottos.filter(lotto => lotto === 0).length; (3) 최소, 최대 정답 수 구하기 let minCorrect = 0; for (let i = 0; i { if (corre..
 [프로그래머스] 신규 아이디 추천 - 자바스크립트 풀이
[프로그래머스] 신규 아이디 추천 - 자바스크립트 풀이
문제 바로가기 1. 접근 방법 이 문제는 딱히 특별한 접근 방법이 있다기보다는 정규표현식만 잘 쓰면 된다. // 1단계 new_id의 모든 대문자를 대응되는 소문자로 치환합니다. answer = answer.toLowerCase(); // 2단계 new_id에서 알파벳 소문자, 숫자, 빼기(-), 밑줄(_), 마침표(.)를 제외한 모든 문자를 제거합니다. answer = answer.replace(/[^0-9a-z-_.]gi/, ""); // 3단계 new_id에서 마침표(.)가 2번 이상 연속된 부분을 하나의 마침표(.)로 치환합니다. answer = answer.replace(/\.+/gi, "."); // 4단계 new_id에서 마침표(.)가 처음이나 끝에 위치한다면 제거합니다. answer = a..
 [프로그래머스] 입국심사 문제 - 파이썬 풀이
[프로그래머스] 입국심사 문제 - 파이썬 풀이
머지??? 새로 풀려고 들어갔는데 예전에 파이썬으로 풀은 적이 있음.. ㄷㄷ 일단 해답 기록,, def binary_search(times, n, left, right): count = 0 answer = -1 while left = n: if answer == -1: answer = mid else: answer = min(answer, mid) right = mid - 1 elif count < n: left = mid + 1 return answer def solution(n, times): times.sort() left = 0 right = times[-1]*n answer = binary_search(times, n, left, right) print(answer) return answer s..
 이벤트 캡쳐링, 이벤트 버블링 개념, 방지하는 방법
이벤트 캡쳐링, 이벤트 버블링 개념, 방지하는 방법
HTML 요소에서 이벤트가 발생하면 해당 요소를 포함한 모든 조상 요소에 이벤트를 전달한다. 왜 전달하는지 알아보고 이벤트가 전파되는 과정을 설명한다. 예전에 정리한 블로그글 이제서야 다시 필요해서 퍼옴.ㄷㄷ 1. 이벤트의 전파 과정 3단계 Window 객체나 XMLHttpRequest 객체처럼 단독으로 존재하는 객체에서 이벤트가 발생하면, 브라우저는 해당 객체에 등록된 이벤트 처리기를 호출한다. 반면, 이벤트가 HTML 요소에서 발생하면 해당 요소와 조상 요소에 등록된 모든 이벤트 처리기가 호출된다. 자식 요소를 클릭하면, 컴퓨터는 자식 요소를 클릭한 건지, 부모 요소를 클릭한 건지 모르기 때문이다. → 그러니까 p 태그에 클릭 이벤트가 설정돼 있으면, p 태그를 클릭해도 div, form 태그에 할당..
 로컬에서 특정 프로젝트만 Git 작성자 다르게 설정하기
로컬에서 특정 프로젝트만 Git 작성자 다르게 설정하기
가끔 다른 컴퓨터로 개인 공부를 할 때가 생기는데, 이런 경우 깃헙에 아무리 push해도 커밋 잔디가 심어지지 않을 때가 있다. 기존에 설정된 이메일과 이름이 내가 origin에 올리고자 하는 깃헙의 정보와 일치하지 않아서다. 해결법은 간단하다. 지금 열어 놓은 프로젝트 루트에서 local의 작성자 이름과 이메일을 바꿔주면 된다. git config --local user.name "gitdongcha" git config --local user.email "sample@name.com" 그리고 새로운 커밋을 하나 만들어서 한 번 더 push 해주면, 이제부터는 소중한 잔디가 채워진 것을 확인해볼 수 있다. ㅋㅋㅋㅋ
 [GraphQL] 6. Mutation 쿼리 짜는 기본 코드 설명
[GraphQL] 6. Mutation 쿼리 짜는 기본 코드 설명
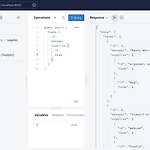
얄팍한 코딩 사전 강의 query가 데이터를 get 해오는 거라면, mutation은 데이터에 내가 어떤 추가, 수정, 삭제를 하는 것이다. 사실 query문을 사용하여 resolvers를 어떻게 짜냐에 따라서 데이터를 수정할 수도 있고, mutation문으로 데이터를 받아오도록 짤 수 있다. 하지만 이런 쿼리문은 개발자들끼리 약속한 하나의 명세이니 원래 의도에 맞추는 것이 바람직하다. 1. Mutation으로 데이터 삭제하기 const typeDefs = gql` type Query { teams: [Team] team(id: Int): Team equipments: [Equipment] supplies: [Supply] } type Mutation { deleteEquipment(id: String)..
 [GraphQL] 5. Query 구현하는 기본 코드 설명
[GraphQL] 5. Query 구현하는 기본 코드 설명
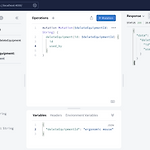
얄팍한 사전코딩 GraphQL 기존 코드 const database = require('./database'); const { ApolloServer, gql } = require('apollo-server'); const typeDefs = gql` type Query { teams: [Team] } type Team { id: Int manager: String office: String extension_number: String mascot: String cleaning_duty: String project: String } `; const resolvers = { Query: { teams: () => database.teams }, }; const server = new ApolloServer..
얄팍한 코딩 GraphQL 강의 1. apollo-server 설치 npm i apollo-server // index.js const database = require('./database'); const { ApolloServer, gql } = require('apollo-server'); const typeDefs = gql` type Query { teams: [Team] } type Team { id: Int manager: String office: String extension_number: String mascot: String cleaning_duty: String project: String } `; const resolvers = { Query: { teams: () => datab..
